让你的个人网站支持 ios 添加到主屏幕全屏应用
摘要: 文章介绍让 Wordpress 网站支持 ios 添加到主屏幕全屏应用的方法:一是在 head 标签添加特定 html 代码;二是添加 manifest.json 文件并按要求修改;三是更改图片素材,包括制作不同尺寸 Logo、导入 Figma 改图标及上传图片等步骤。
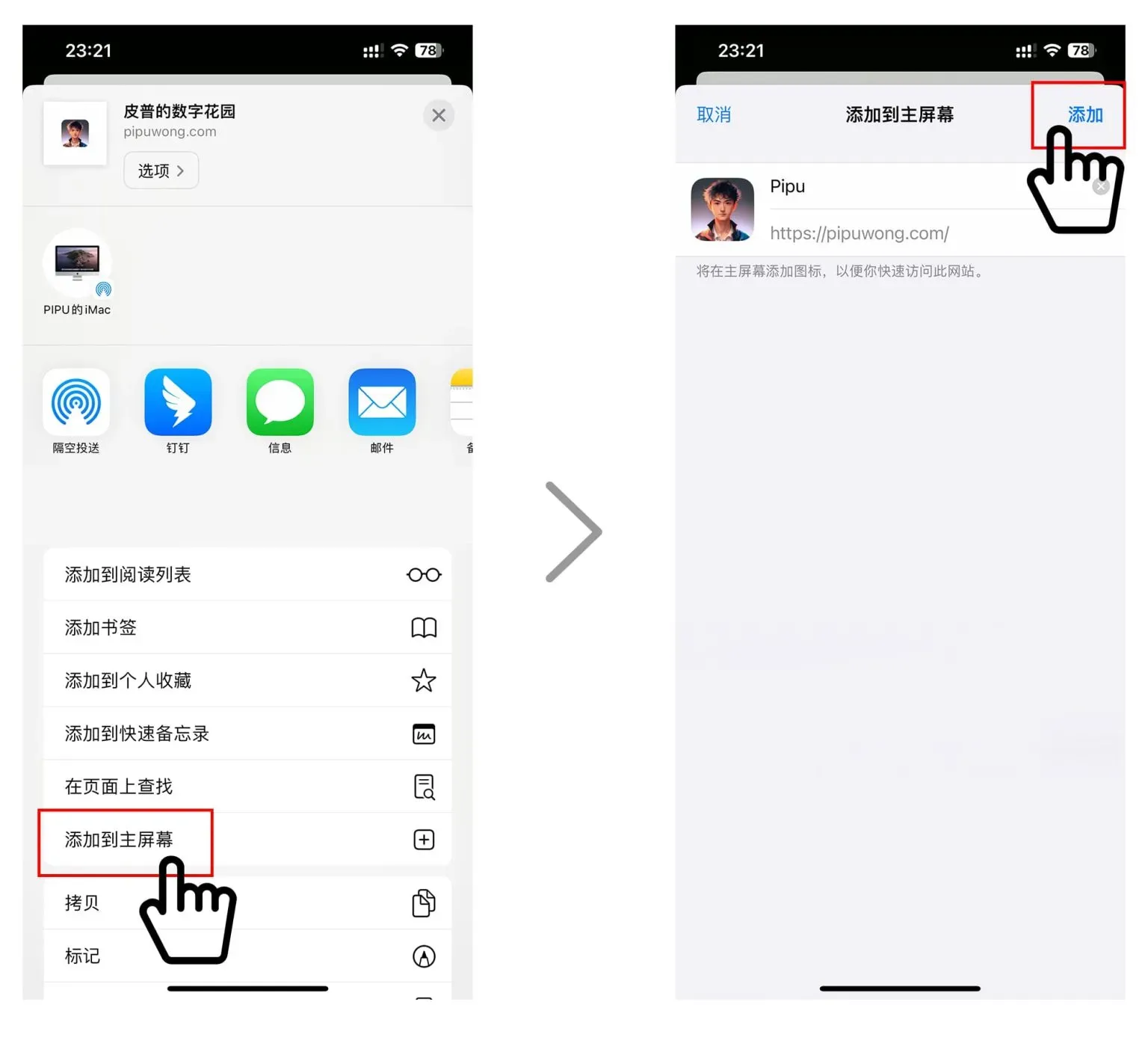
让你的Wordpress网站就像App那样,在桌面即打即开。

一:将下面的html代码添加到head标签
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-touch-fullscreen" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"/>
<link rel="manifest" href="/manifest.json"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2048x2732.png" media="(device-width: 1024px) and (device-height: 1366px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2732x2048.png" media="(device-width: 1024px) and (device-height: 1366px) and (-webkit-device-pixel-ratio: 2) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1668x2388.png" media="(device-width: 834px) and (device-height: 1194px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2388x1668.png" media="(device-width: 834px) and (device-height: 1194px) and (-webkit-device-pixel-ratio: 2) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1536x2048.png" media="(device-width: 768px) and (device-height: 1024px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2048x1536.png" media="(device-width: 768px) and (device-height: 1024px) and (-webkit-device-pixel-ratio: 2) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1668x2224.png" media="(device-width: 834px) and (device-height: 1112px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2224x1668.png" media="(device-width: 834px) and (device-height: 1112px) and (-webkit-device-pixel-ratio: 2) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1620x2160.png" media="(device-width: 810px) and (device-height: 1080px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2160x1620.png" media="(device-width: 810px) and (device-height: 1080px) and (-webkit-device-pixel-ratio: 2) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1290x2796.png" media="(device-width: 430px) and (device-height: 932px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2796x1290.png" media="(device-width: 430px) and (device-height: 932px) and (-webkit-device-pixel-ratio: 3) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1179x2556.png" media="(device-width: 393px) and (device-height: 852px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2556x1179.png" media="(device-width: 393px) and (device-height: 852px) and (-webkit-device-pixel-ratio: 3) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1248x2778.png" media="(device-width: 428px) and (device-height: 926px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2778x1248.png" media="(device-width: 428px) and (device-height: 926px) and (-webkit-device-pixel-ratio: 3) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1170x2532.png" media="(device-width: 390px) and (device-height: 844px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2532x1170.png" media="(device-width: 390px) and (device-height: 844px) and (-webkit-device-pixel-ratio: 3) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1125x2436.png" media="(device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2436x1125.png" media="(device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1242x2688.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2688x1242.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 3) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-828x1792.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1792x828.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 2) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1242x2208.png" media="(device-width: 414px) and (device-height: 736px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-2208x1242.png" media="(device-width: 414px) and (device-height: 736px) and (-webkit-device-pixel-ratio: 3) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-750x1334.png" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1334x750.png" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2) and (orientation: landscape)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-640x1136.png" media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"/>
<link rel="apple-touch-startup-image" href="/img/pwa/splash-1136x640.png" media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2) and (orientation: landscape)"/>二:添加manifest
在网站根目录新增manifest.json文件,输入以下代码,你需要修改一下name、short_name为你的网站名称
{
"name": "皮普的数字花园",
"short_name": "Pipu",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "img/pwa/36.png",
"sizes": "36x36",
"type": "image/png"
},
{
"src": "img/pwa/48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "img/pwa/72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "img/pwa/96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "img/pwa/144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "img/pwa/192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "img/pwa/196.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "img/pwa/512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}三:更改图片素材
1.制作一个一个不同尺寸的Logo,我们首先需要 下载设计资源
2.将Sketch文件导入Figma
3.更改图标
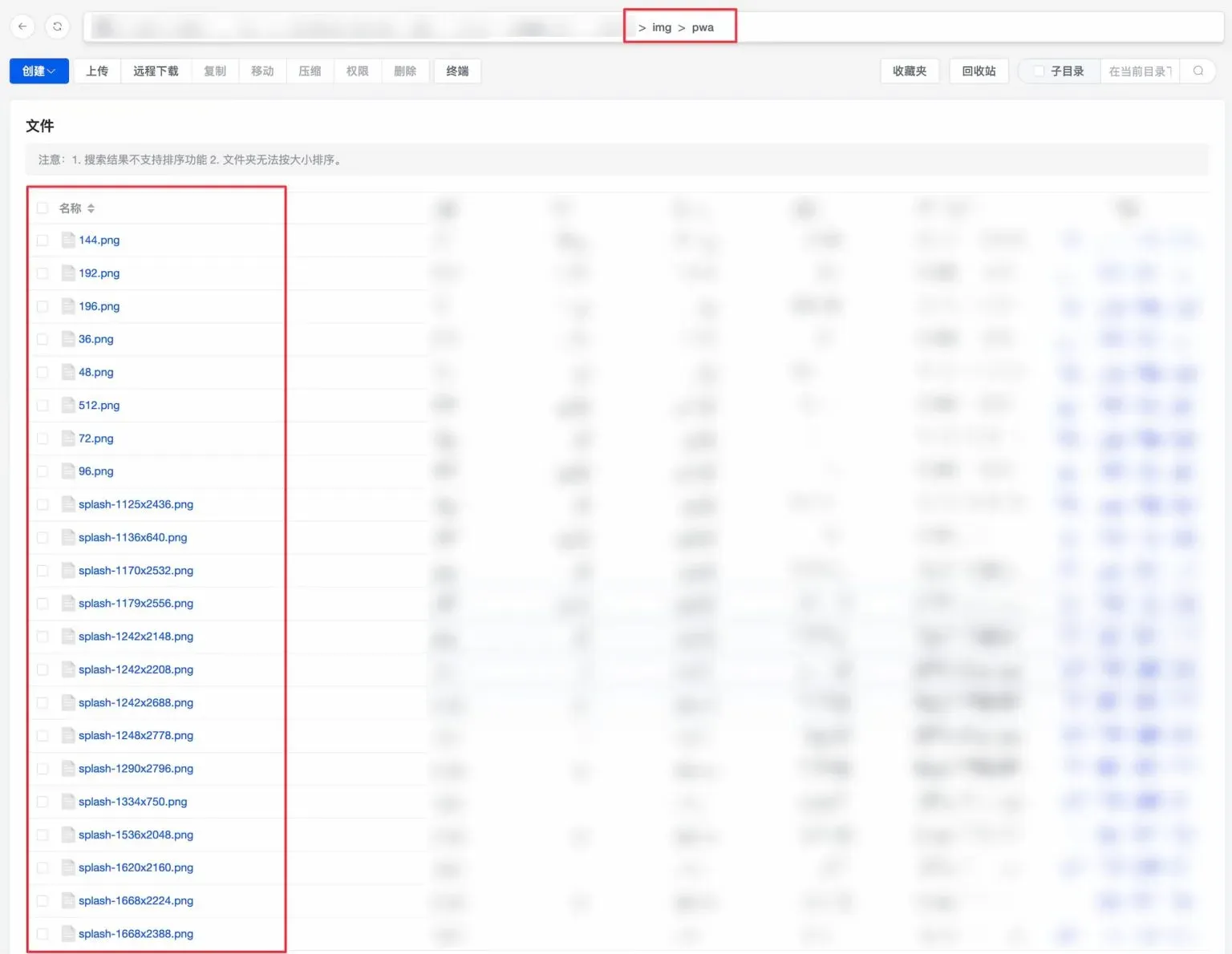
4.上传图片到根目录的img/pua/文件夹

5.🎉完结,撒花!

本文参考:张洪Heo – 让网页支持iOS添加到主屏幕全屏应用,webapp启动图生成