【保姆级教程】Wiki.js (私有知识库)部署安装教程【无须懂代码全程可视化】
摘要: 作者因需知识管理,认为 Wiki.js 挺合适。介绍其为开源项目,优势多、功能全。还详述利用宝塔面板、PostgreSQL 数据库安装部署 Wiki.js 的流程,包括源代码下载、数据库与 Nodejs 安装、文件配置等,以及使用指南如语言包设置、时区设置等,希望能帮到他人并记录过程。
⏬提前下载
请部署之前,提前下载好源代码: 点击下载官方源代码
唠叨
- 最近吸收了太多知识,无处安放,所以需要wiki作为知识管理。我用过为知笔记、印象笔记evernote、思源笔记、Joplin、Obsidian、Logseq、notion、语雀。。。。感觉都不太合适系统化思维,所以wiki.js是首选。
个人wiki来管理个人知识库相比于evernote来管理有哪些优势劣势?
-
个人维基百科的重要的好处就是:可以按照个性化的理解和需求进行编辑,而不担心被别人修改。这个个人维基可以作为自己的外挂大脑使用,但是不要成为一个垃圾筐,什么都往里装,扔进去就再也不看了,这样放的多了之后,就会越多越乱EVERNOTE就很容易陷入这个窘境因此个人的WIKI需要进行结构化的整理,形成自己的系统。
-
看了网上的很多部署教程,对小白来说门槛还是很高,我还是做一期偏小白的教程吧,搭配宝塔面板的可视化操作,很耐思~
WikiJs介绍

Githu:https://github.com/Requarks/wiki
有不少的朋友喜欢玩wiki,这是一种在网络上开放且可供多人协同创作的超文本系统,可以有多人(甚至任何访问者)维护内容,每个人都可以发表自己的意见,或者对共同的主题进行扩展与探讨。简单地说就是有点类似于XX百科,小团队共同维护页面内容。
Wiki.js是一个基于NodeJS技术的开源项目,其界面简洁美观、权限管理灵活,支持多种编辑器、多种用户验证方式、多种备份存储方式、多种搜索引擎,支持国际化、自定义主题(Theme)、流量分析等,特别适合做小团队的知识库,一方面适合管理和阅读,另一方面还能协同创作。
用到的技术栈也不同于老旧的 wiki 系统,它采用了 Node.js、PostgreSQL、Vue.js、Docker 等技术,颇有 WordPress 之风,不要太爽!
优点


随时随地安装:几乎适用于任何平台,并与PostgreSQL、MySQL、MariaDB、MS SQL Server 或 SQLite 兼容!
管理强大:使用广泛而直观的管理区域管理维基的所有方面。
性能:Wiki.js运行在快速的Node.js引擎上,它是基于性能考虑而构建的。
定制:完全自定义您的维基的外观,包括一个浅色和深色的模式。
隐私保护:让你的维基公开,完全私人或两者的混合。
可伸缩:无论是在一个小树莓派或在云中的高性能虚拟机上,Wiki.js 智能地利用可用资源。
部分功能截图展示
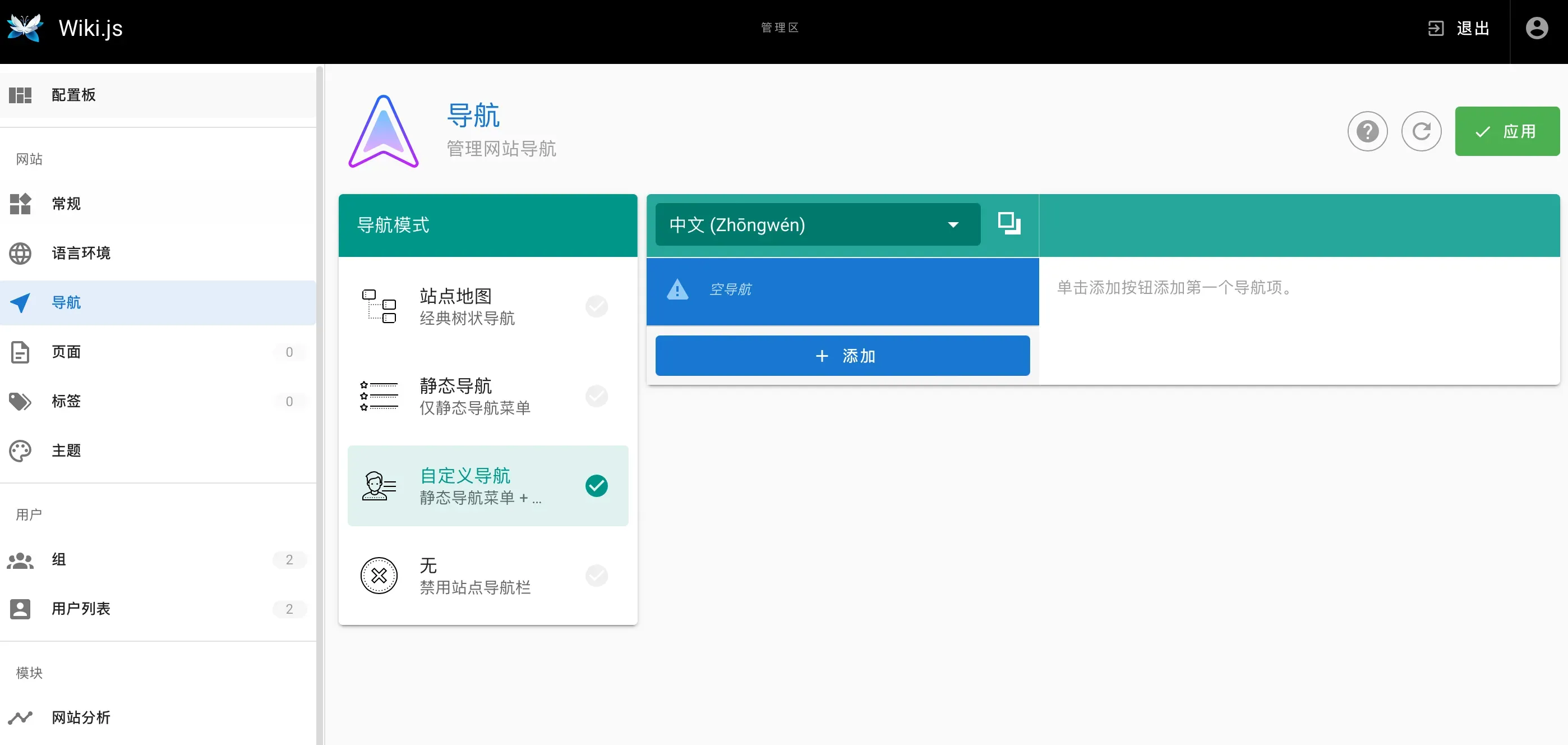
自定义导航栏

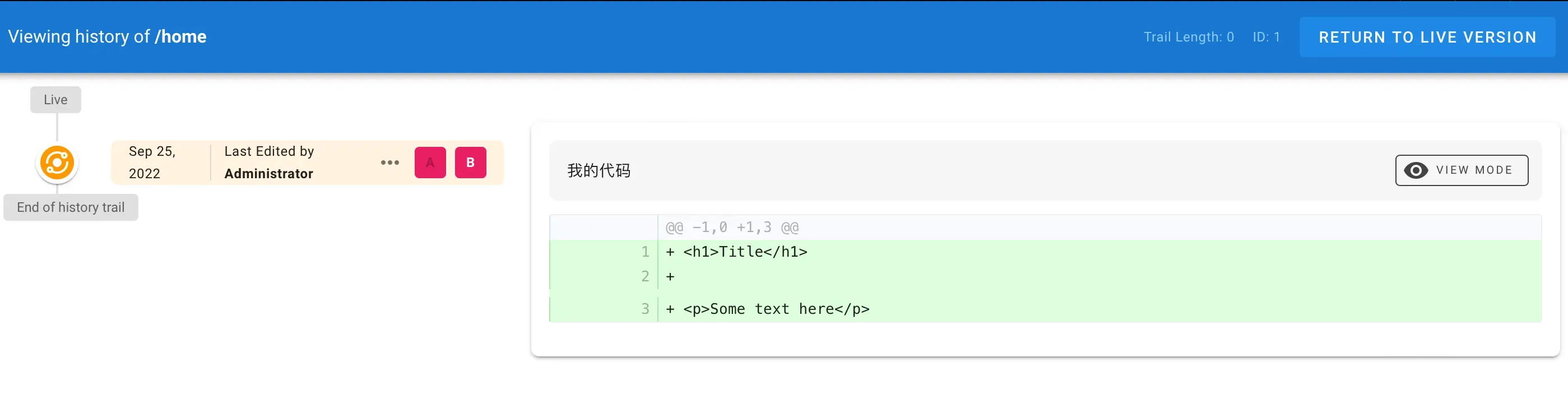
文档编辑历史
这里可以清晰地看到谁在什么时间,修改了哪些内容

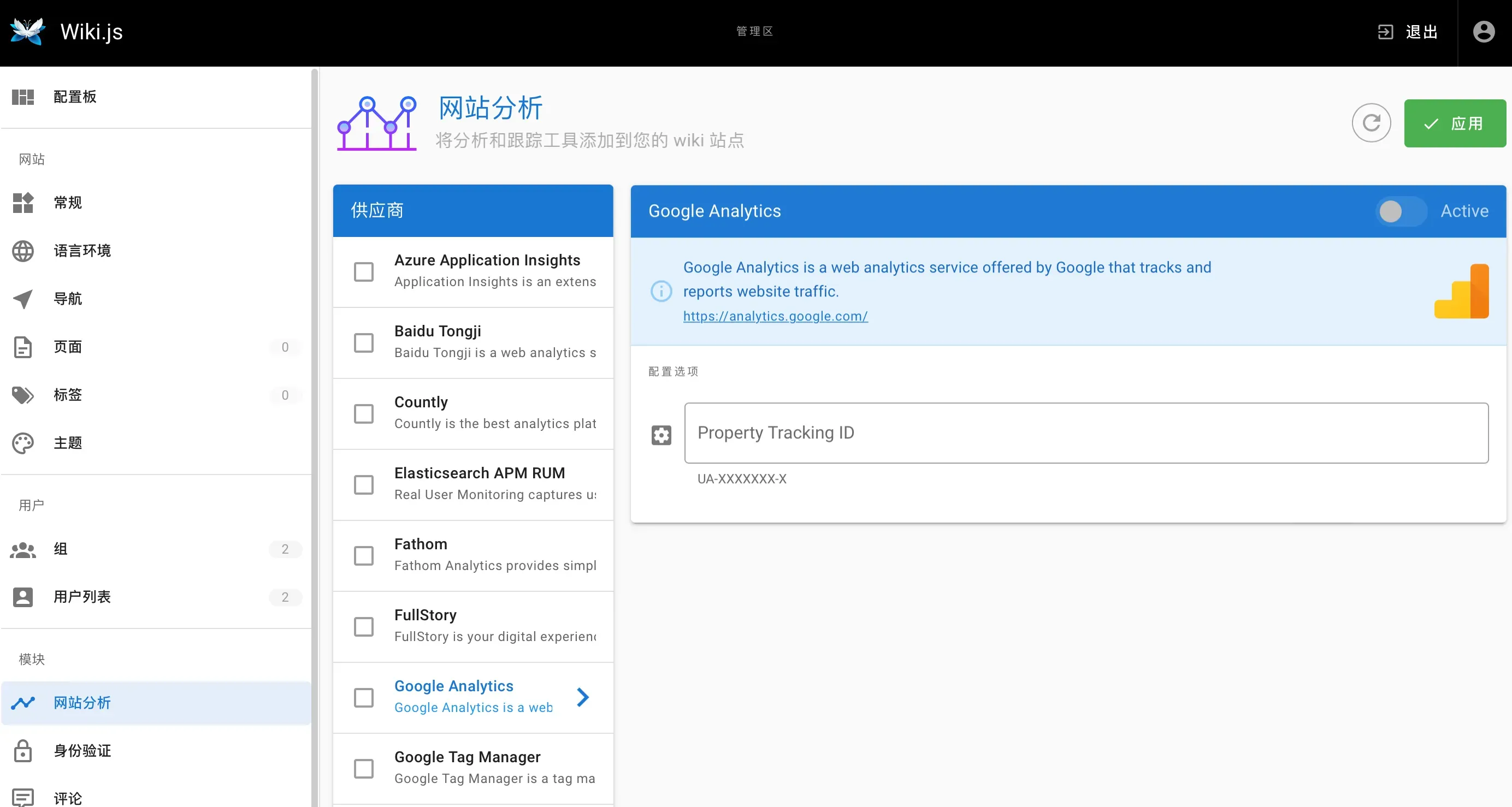
网站分析
看到这里集合了Motomo,非常贴心

主题设置
持暗黑模式,晚上看文档更护眼

团队人员管理
适合团队协作,多人账号权限管理

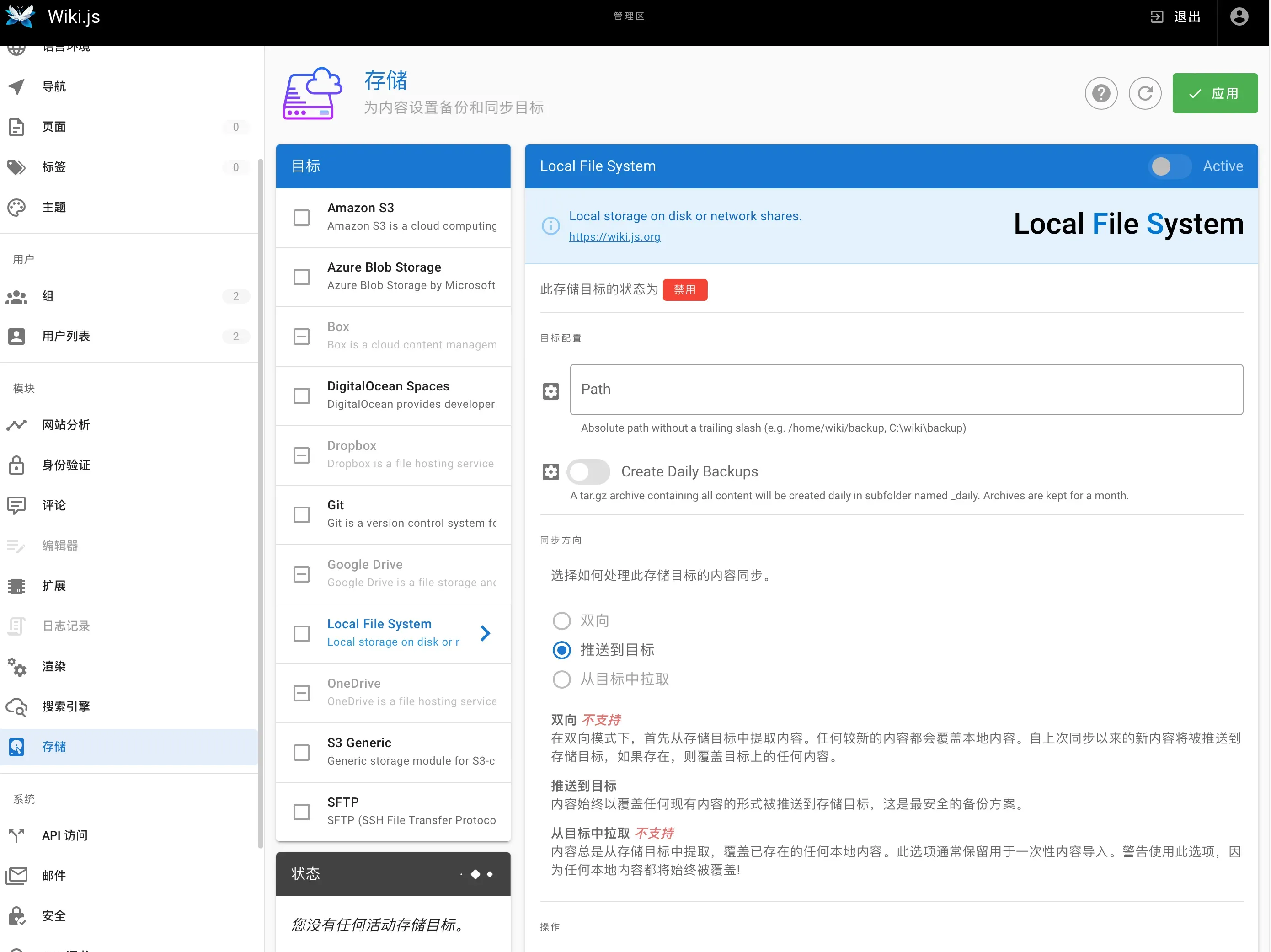
储存管理

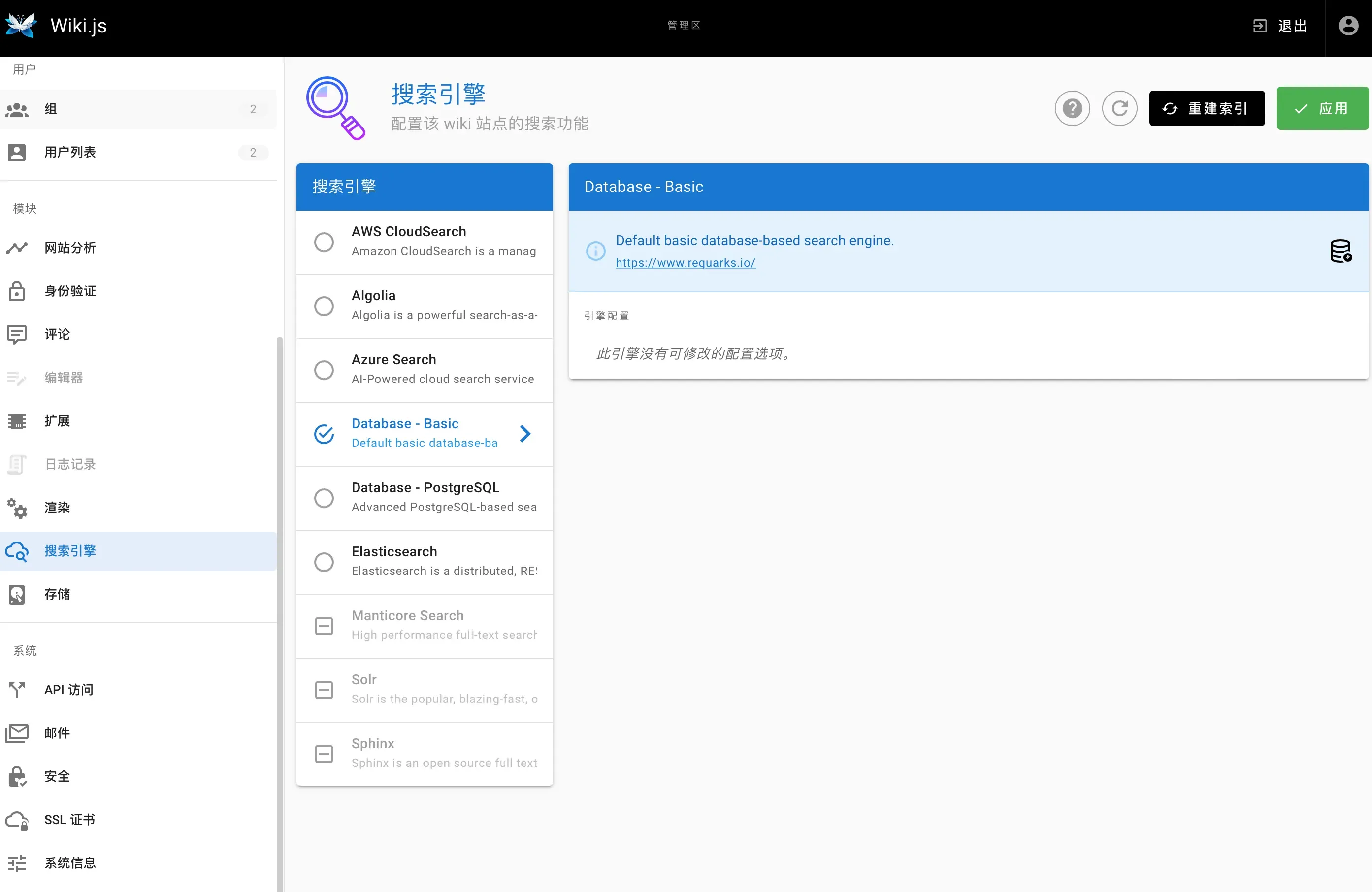
搜索引擎管理

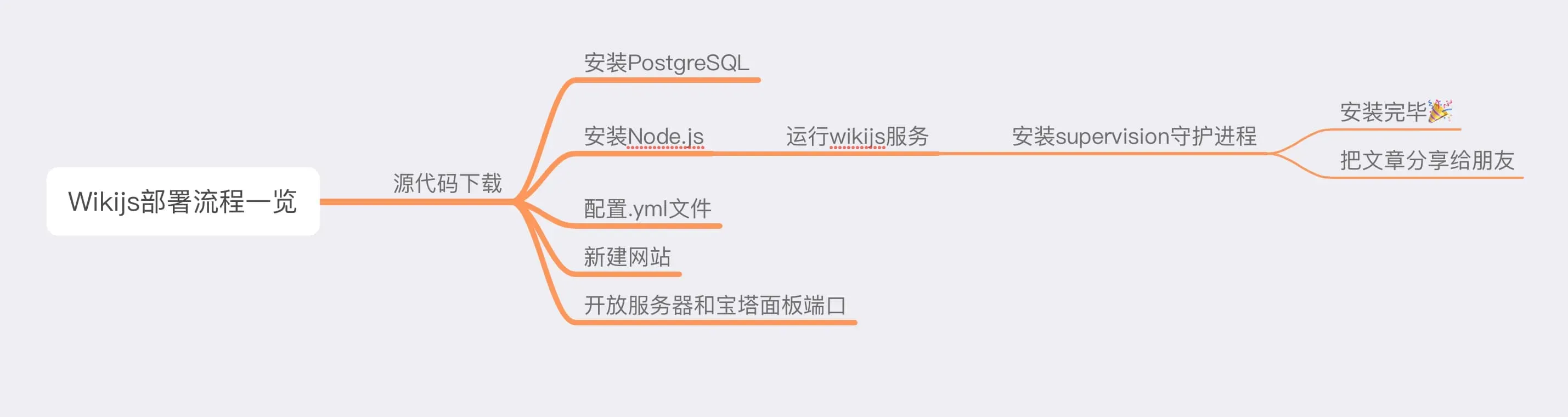
部署流程思维导图
这篇文章就来分享一下利用宝塔面板和PostgreSQL数据库来安装与部署Wiki.js

我的安装环境
系统:centOs8.2 64bit(宝塔面板)
wikijs版本:v2.5289
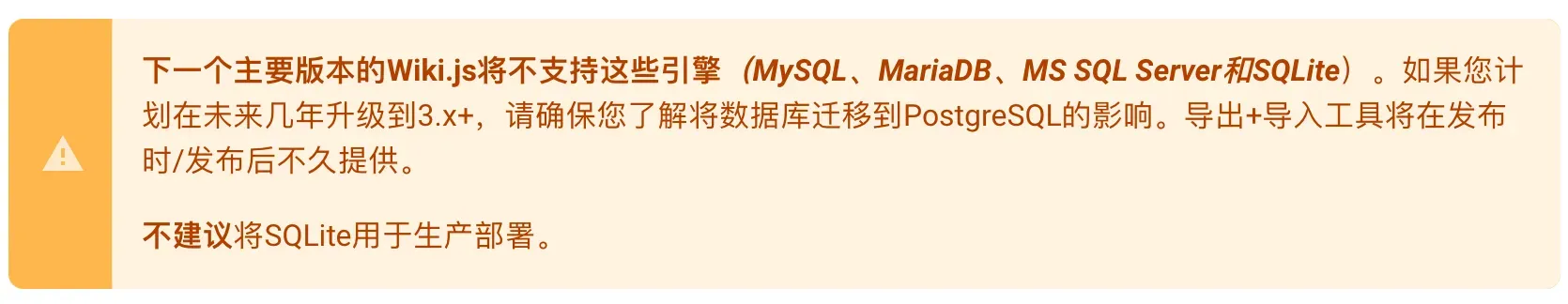
数据库版本:PostgreSQL
官方推荐的数据库是PostgreSQL,作者说3.0版本只支持PostgreSQL

 所以我就用PostgreSQL来部署Wiki.js
所以我就用PostgreSQL来部署Wiki.js
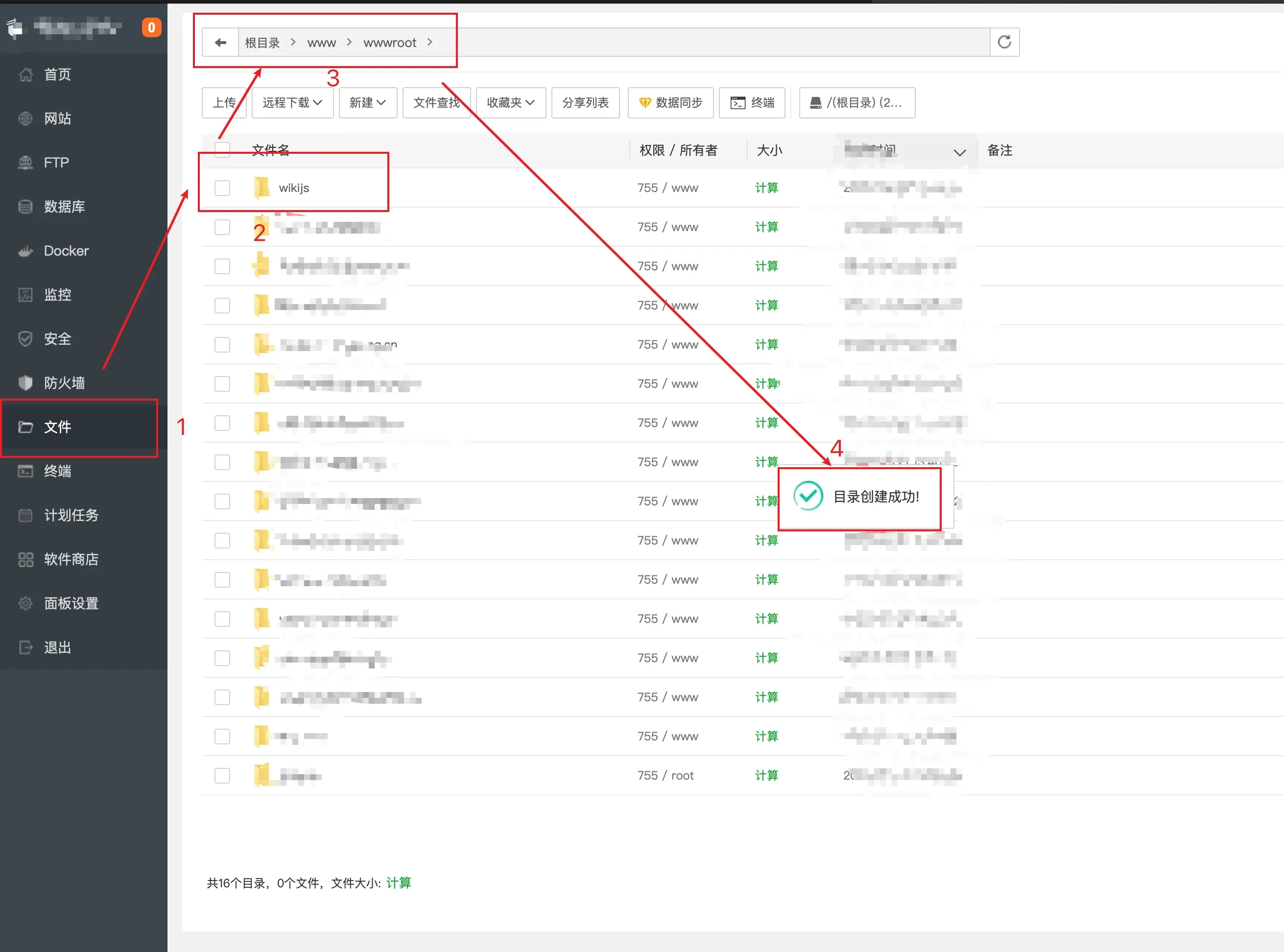
源代码下载
在宝塔面板新建一个命名为”wikijs“的文件夹

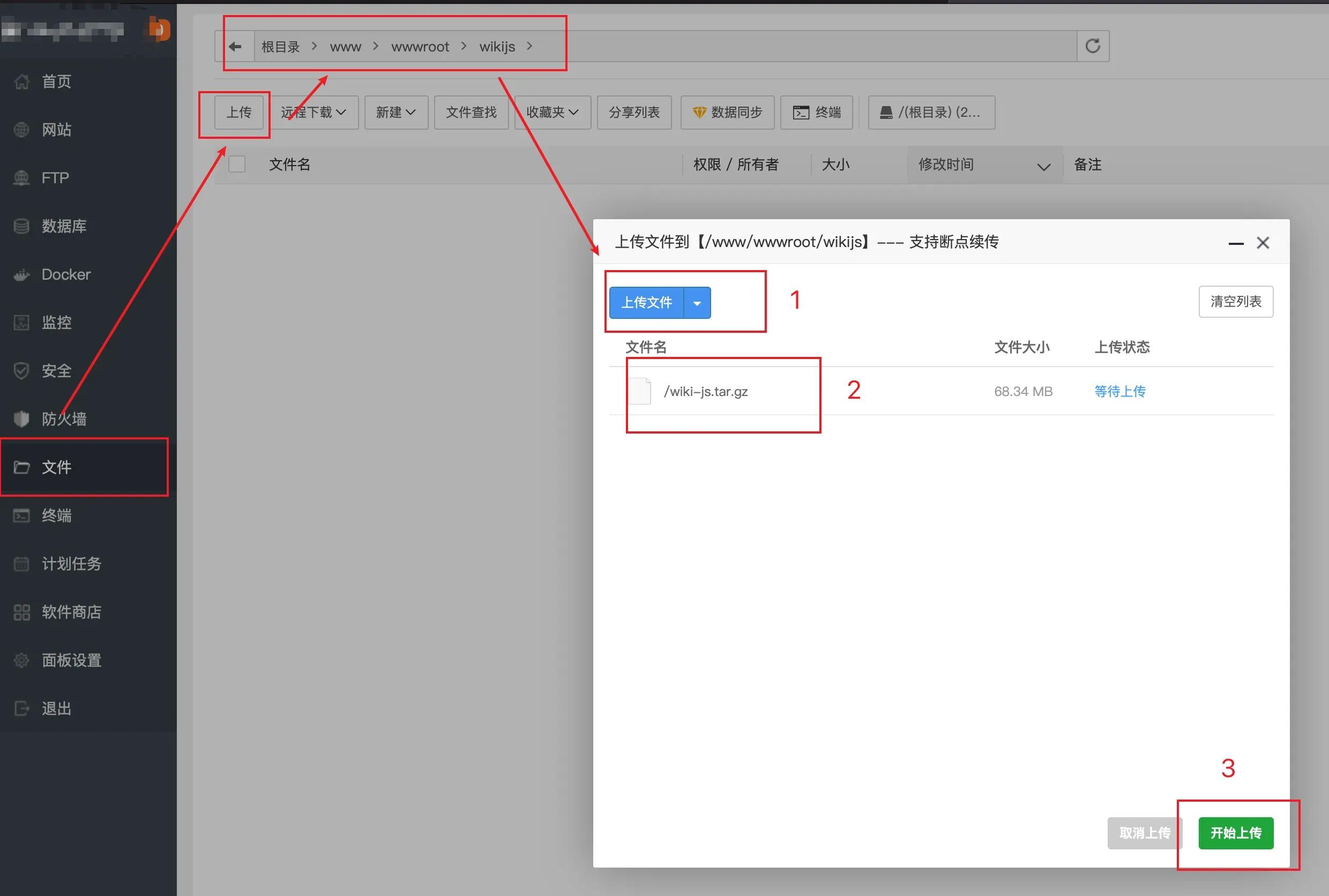
把下载的文件上传到刚新建的wikijs的目录,并且解压

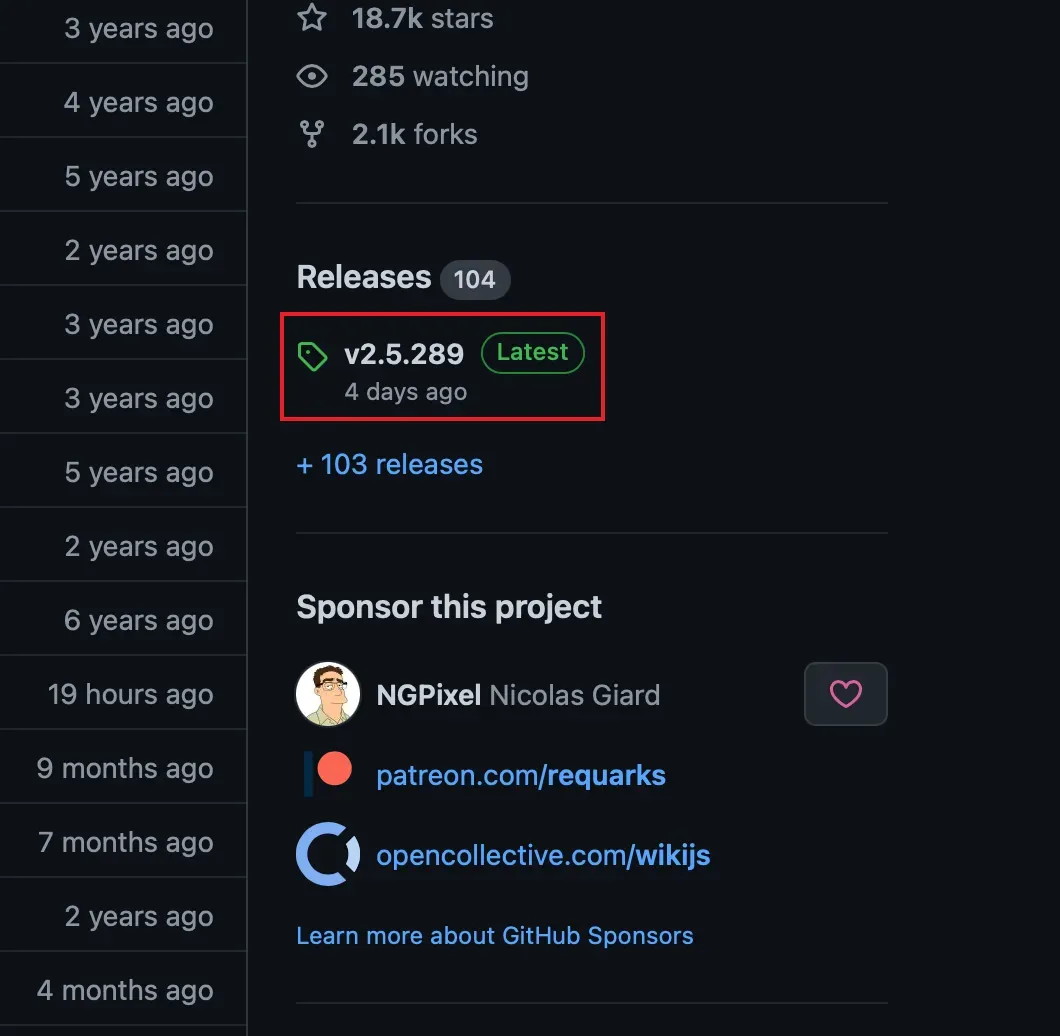
我下载的最新版本V2.5.289(2022年9月25日),随着时间的推移,其他版本不保证能成功。如有必要,请务必跟我保持一致的版本号。
 贴心如我,我直接帮你们下载好了
贴心如我,我直接帮你们下载好了
点击此处下载v2.5.289版本的Github源代码
安装PostgreSQL数据库
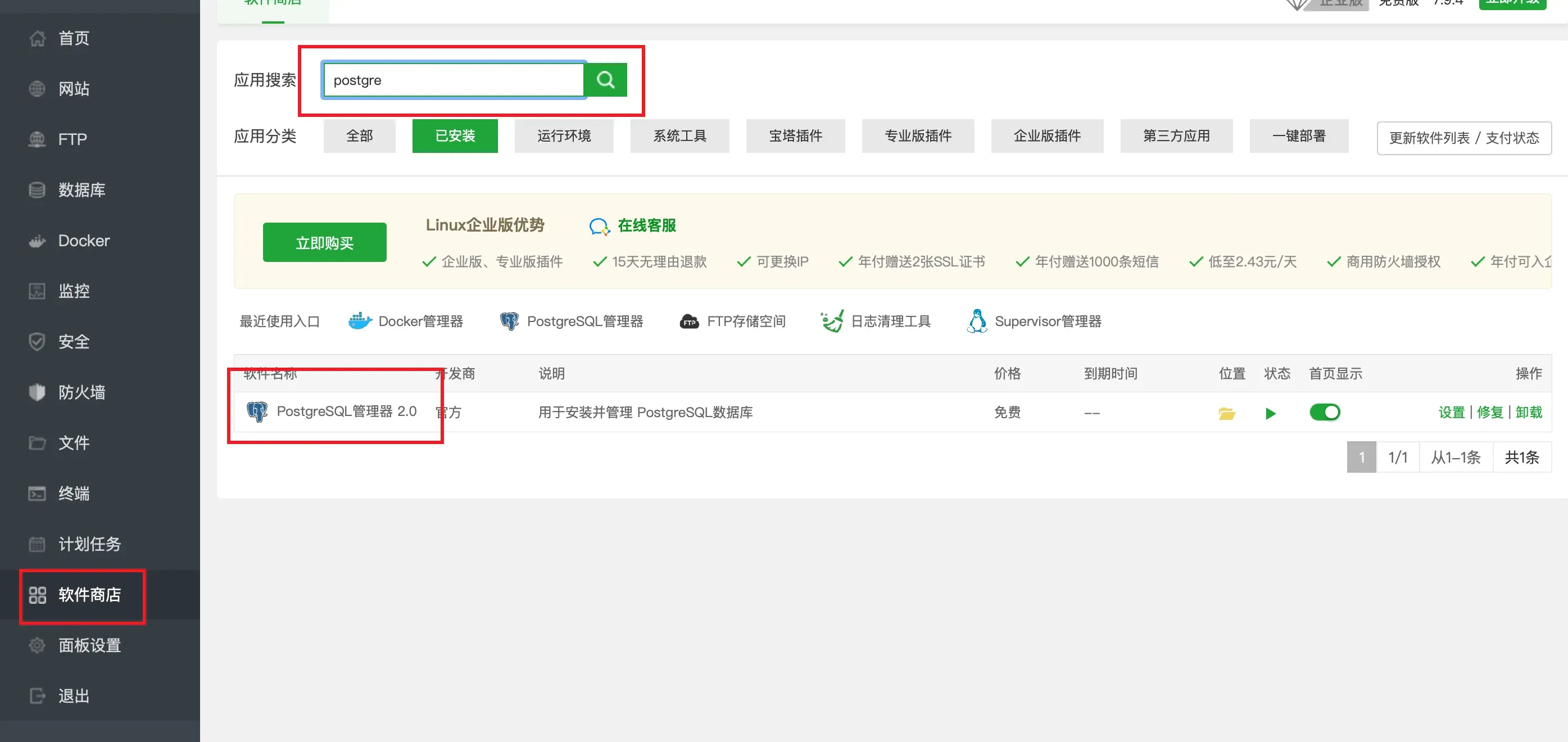
安装PostgreSQL管理器

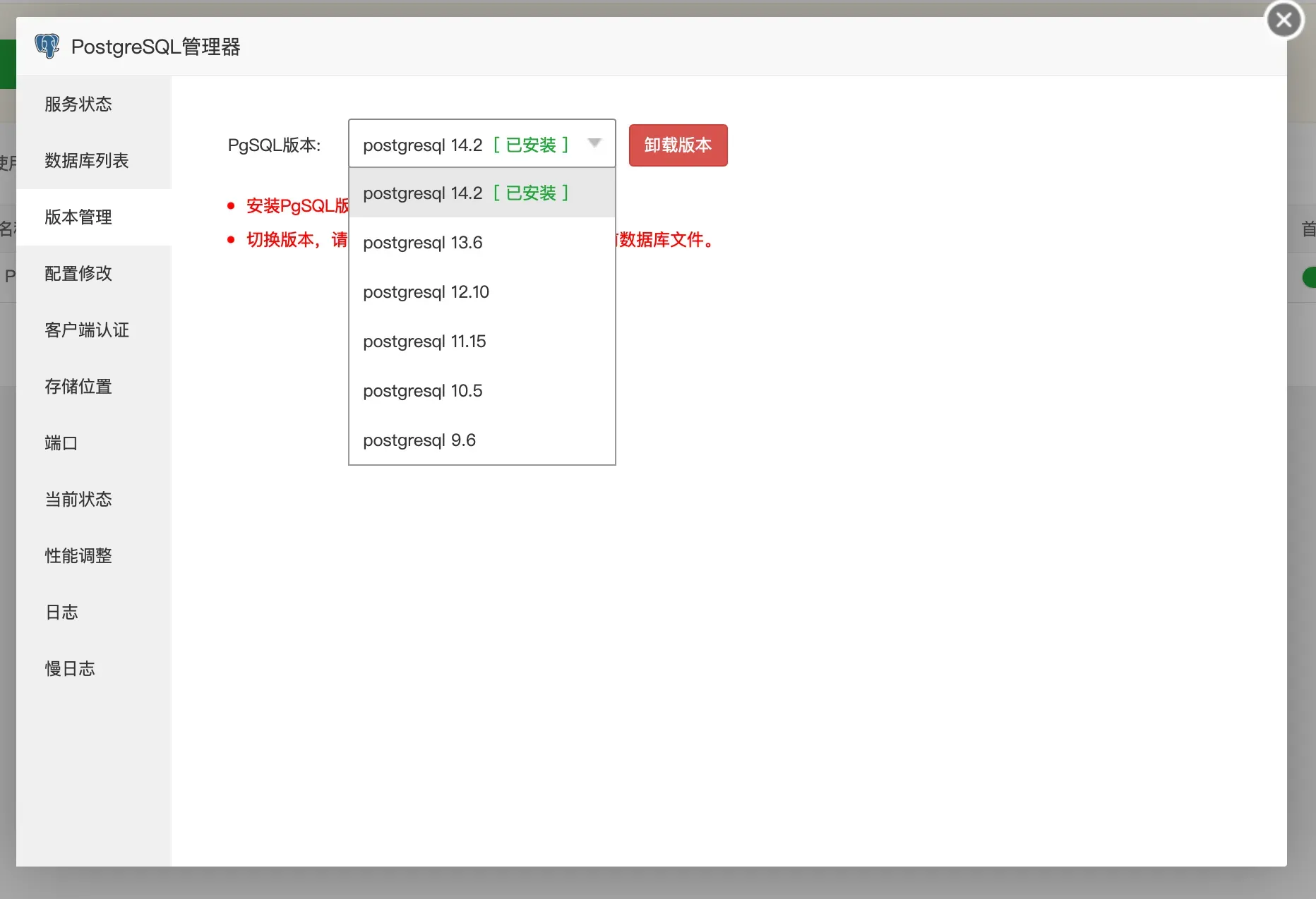
安装14.2版本

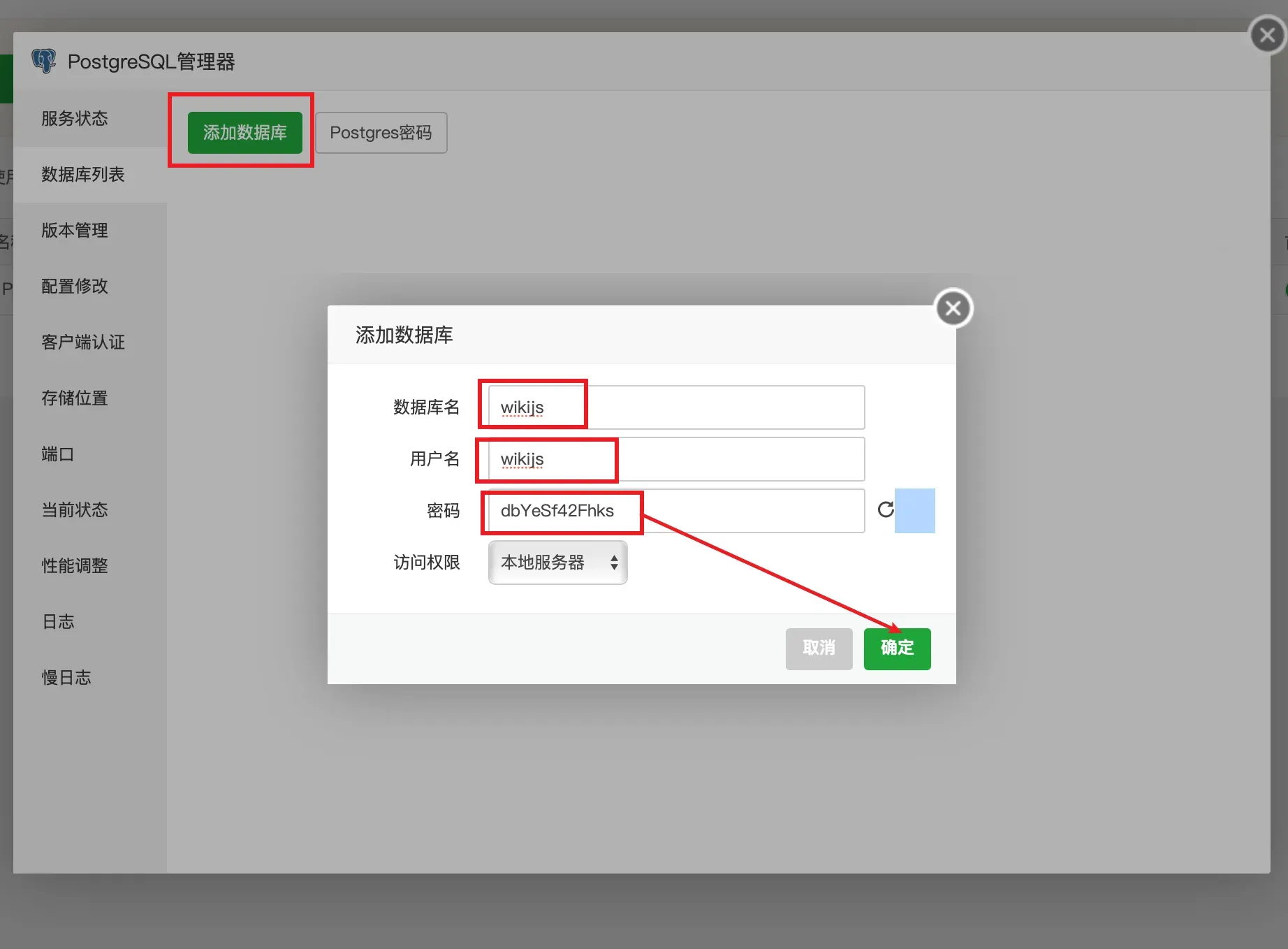
添加数据库

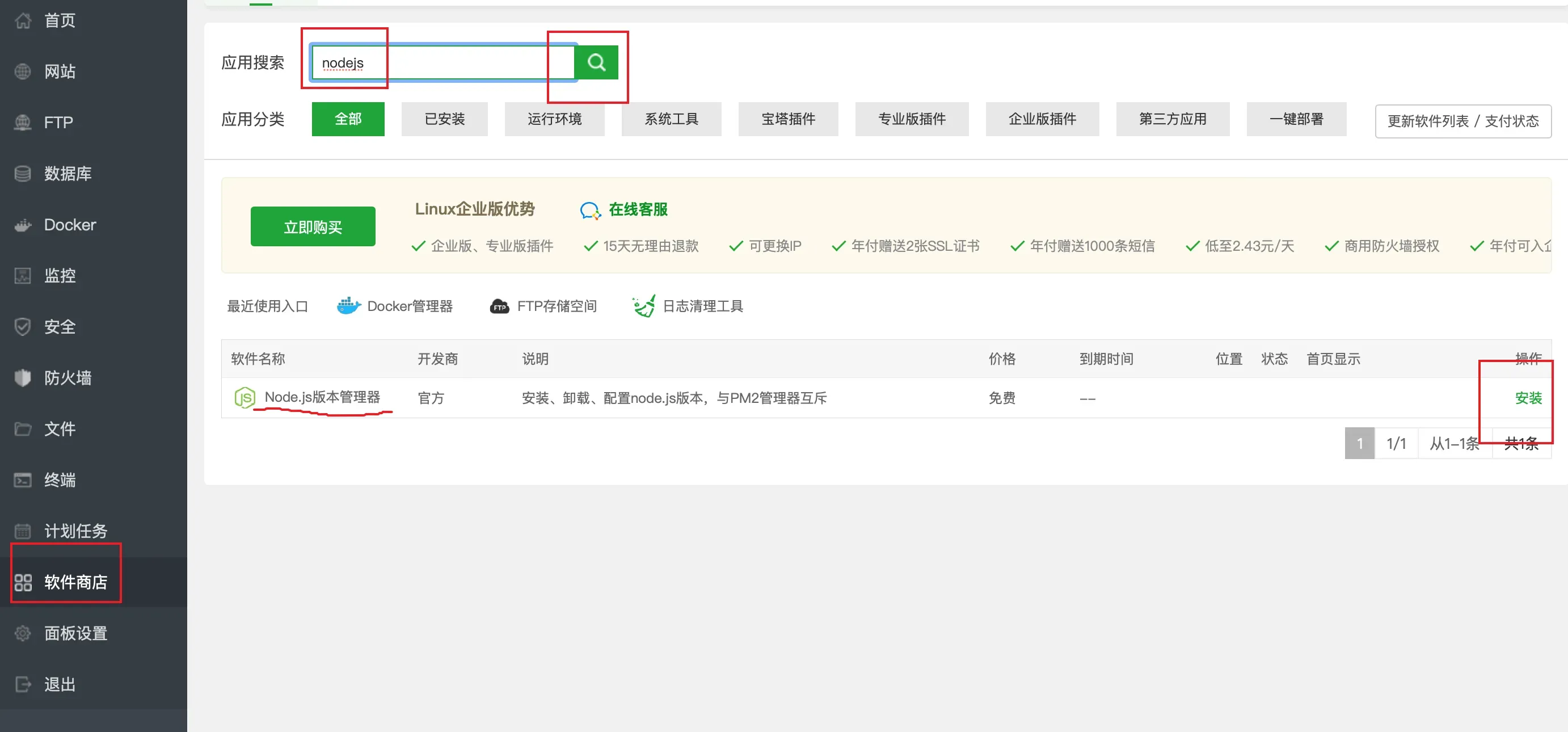
安装Nodejs
node.js版本管理器

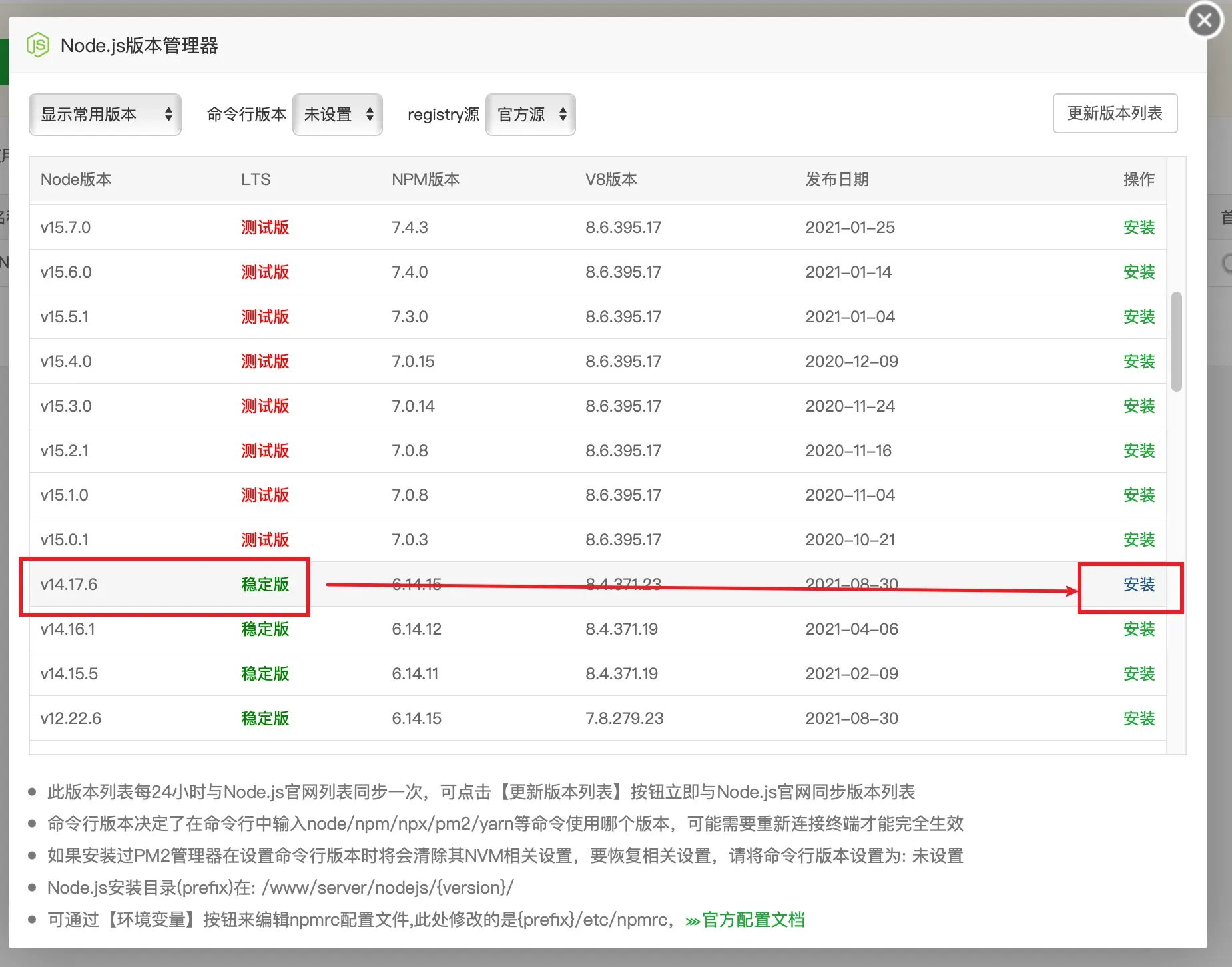
我装的是1.7Stable

选择node.js稳定版v14.17.6

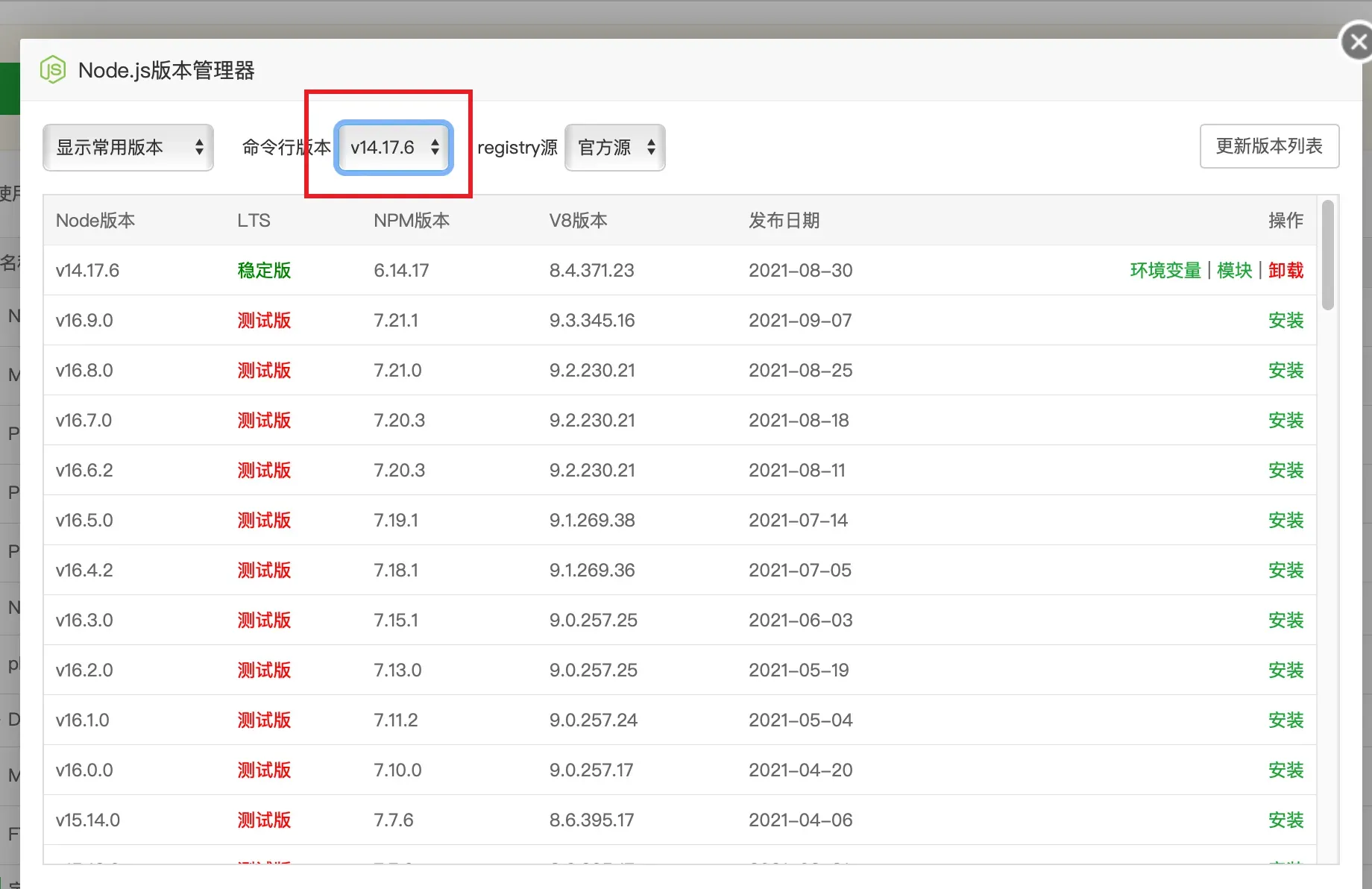
划重点!!!
 安装完毕以后,一定要在这里选择v14.7.6,然后就可以全局使用nodejs了!!
安装完毕以后,一定要在这里选择v14.7.6,然后就可以全局使用nodejs了!!
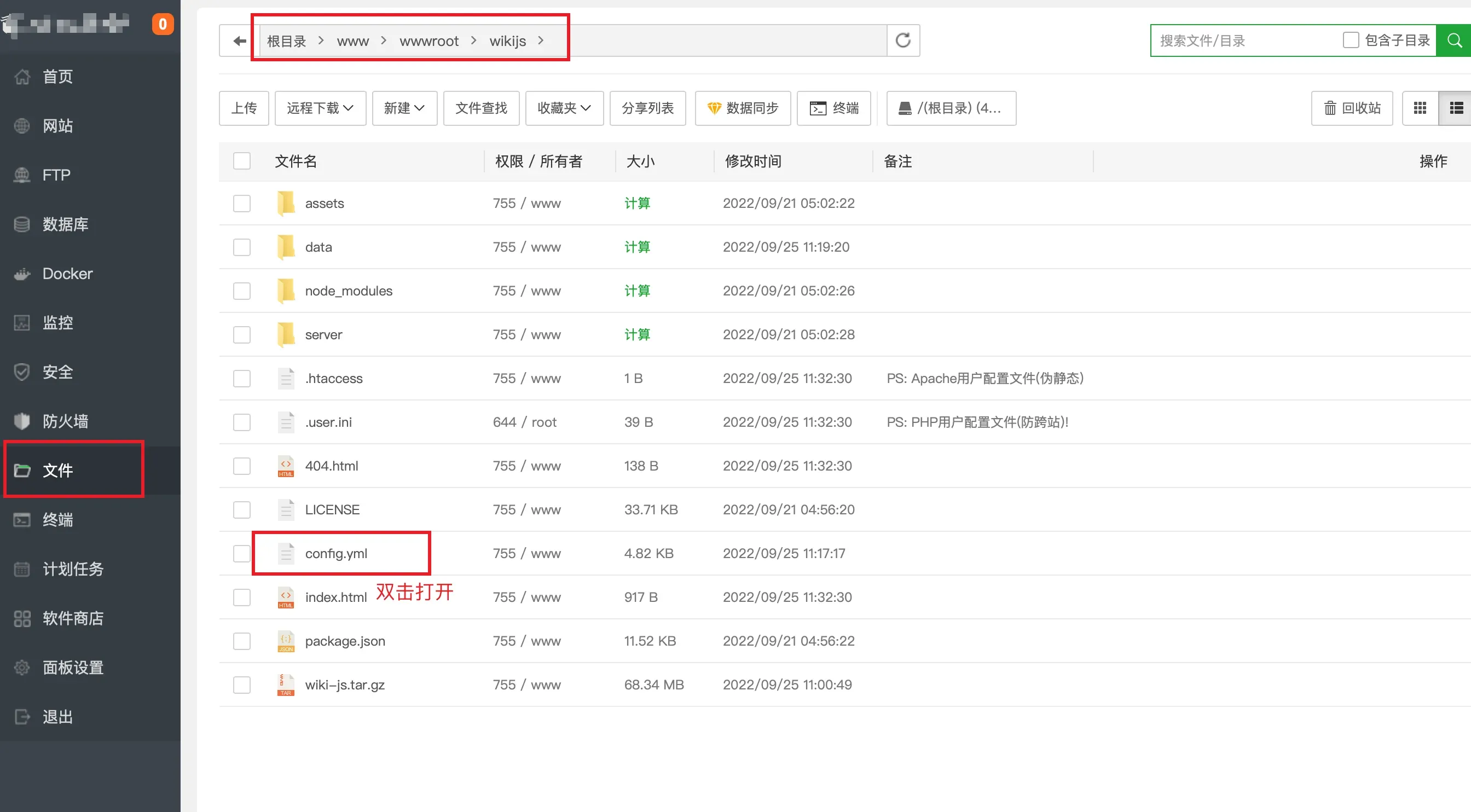
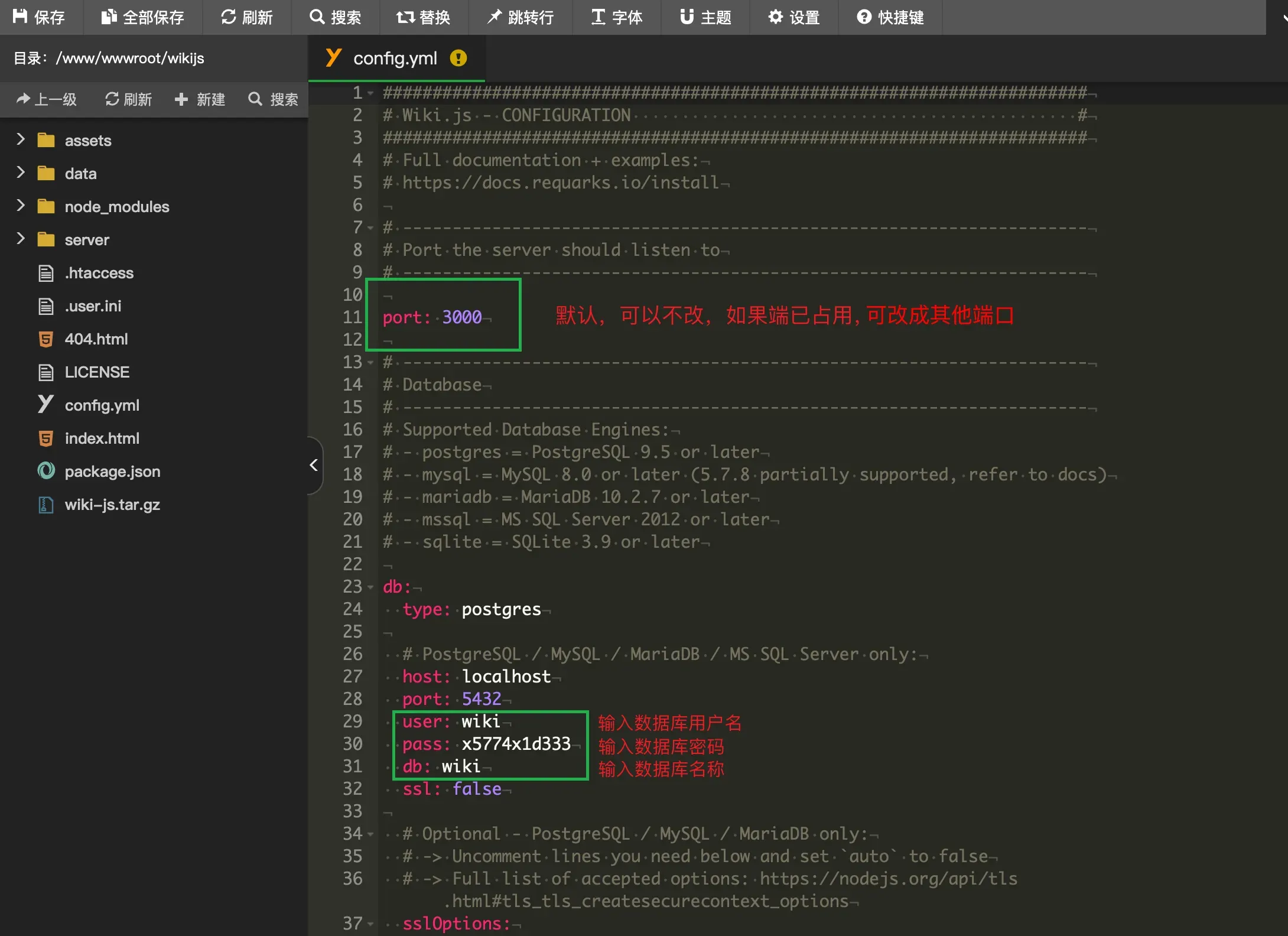
配置.yml文件
打开.yml文件

重命名.yml文件

配置.yml文件
参考下图填写

输入完毕保存即可
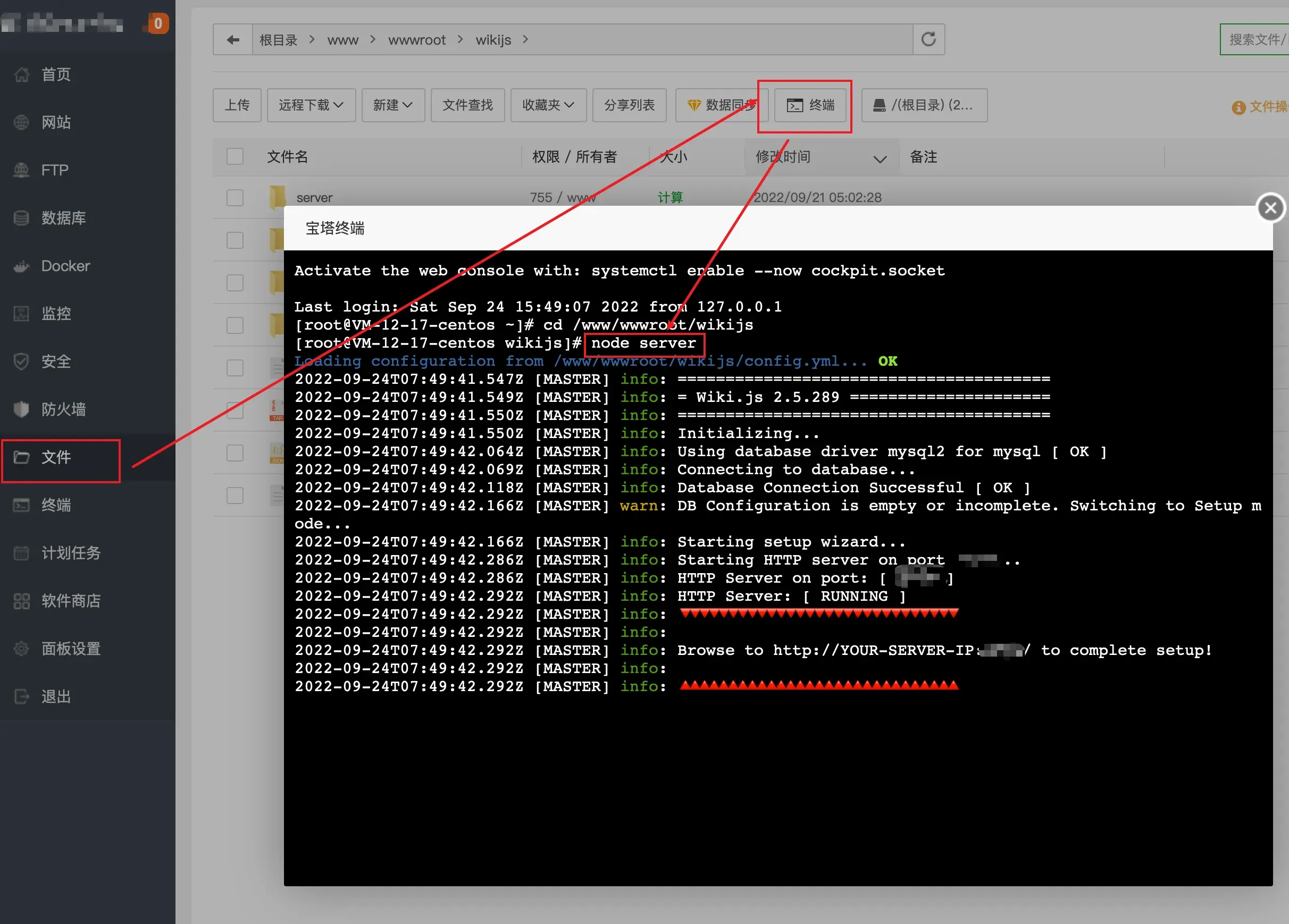
运行wikijs服务
运行wikijs
在wikijs的文件目录,打开终端输入
node server

看到Browse to(你的ip地址+端口)就说明运行成功了,接下来解析一下域名就可以了
域名解析
(腾讯云dnspod为例,其他厂商同理)

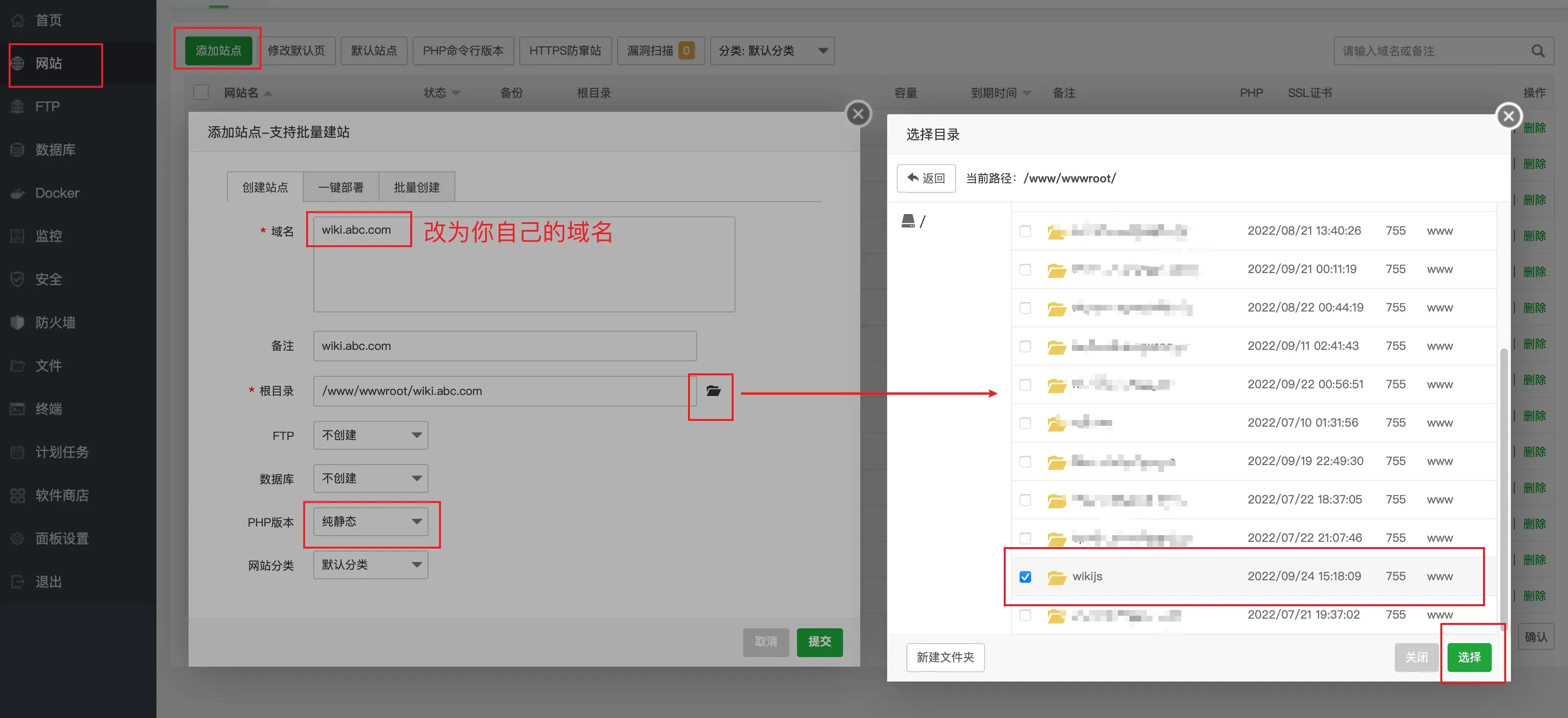
新建网站
新建网站

目录改为wikijs的目录
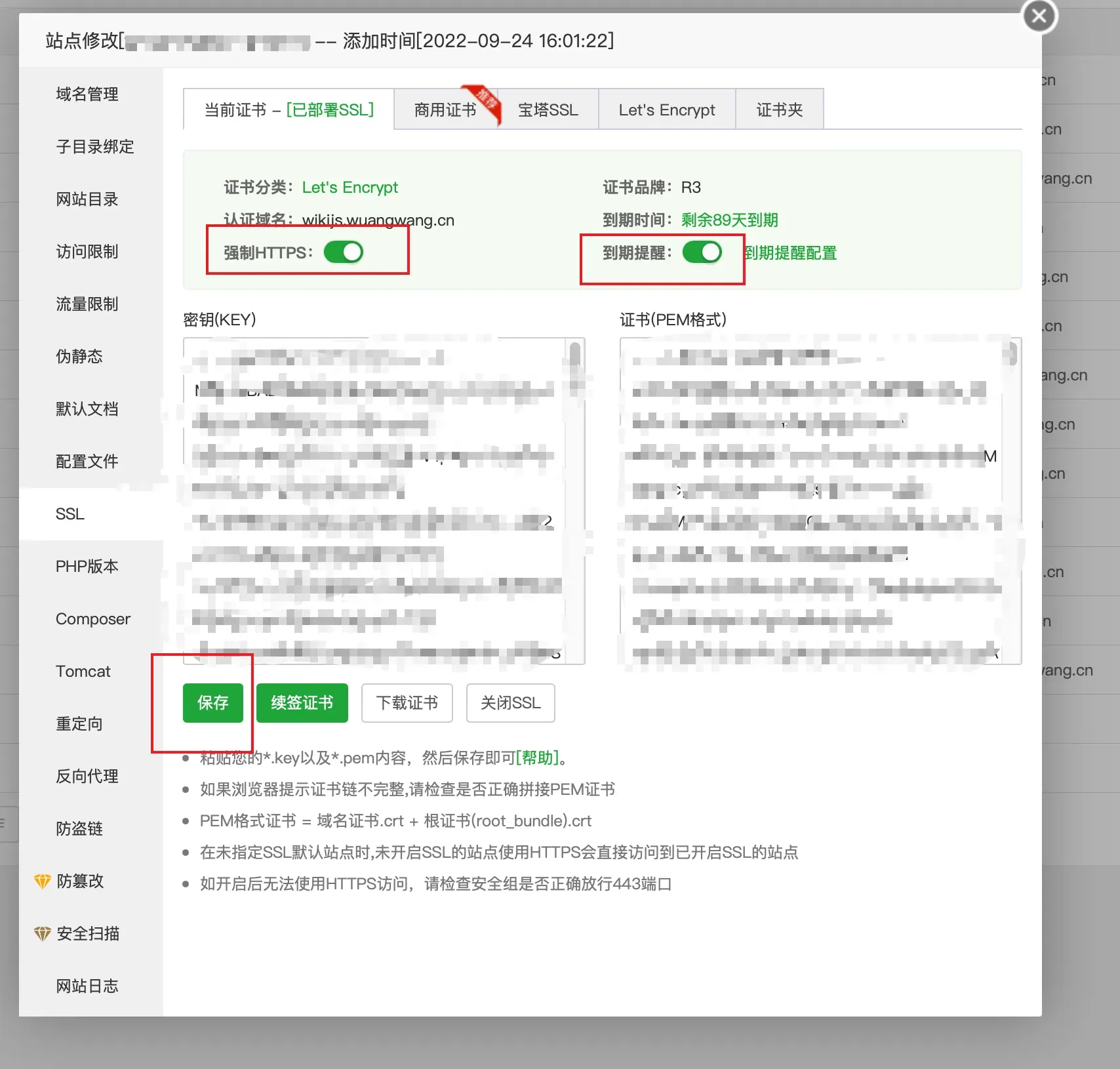
申请SSL证书

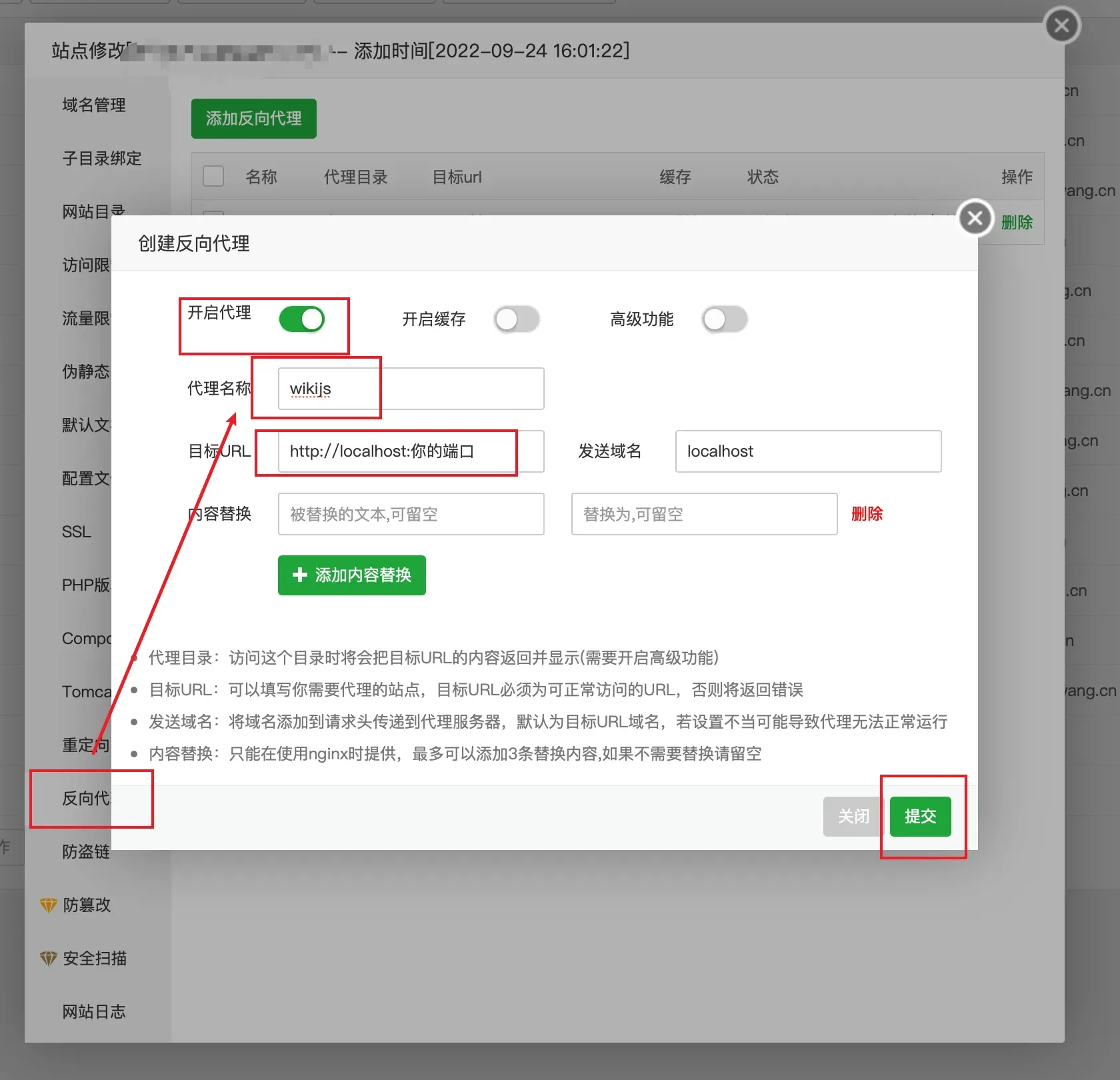
配置反向代理

温馨提示:
如果你的.yml文件的默认端口3000没改,那么这里的目标url就写:http://localhost:3000
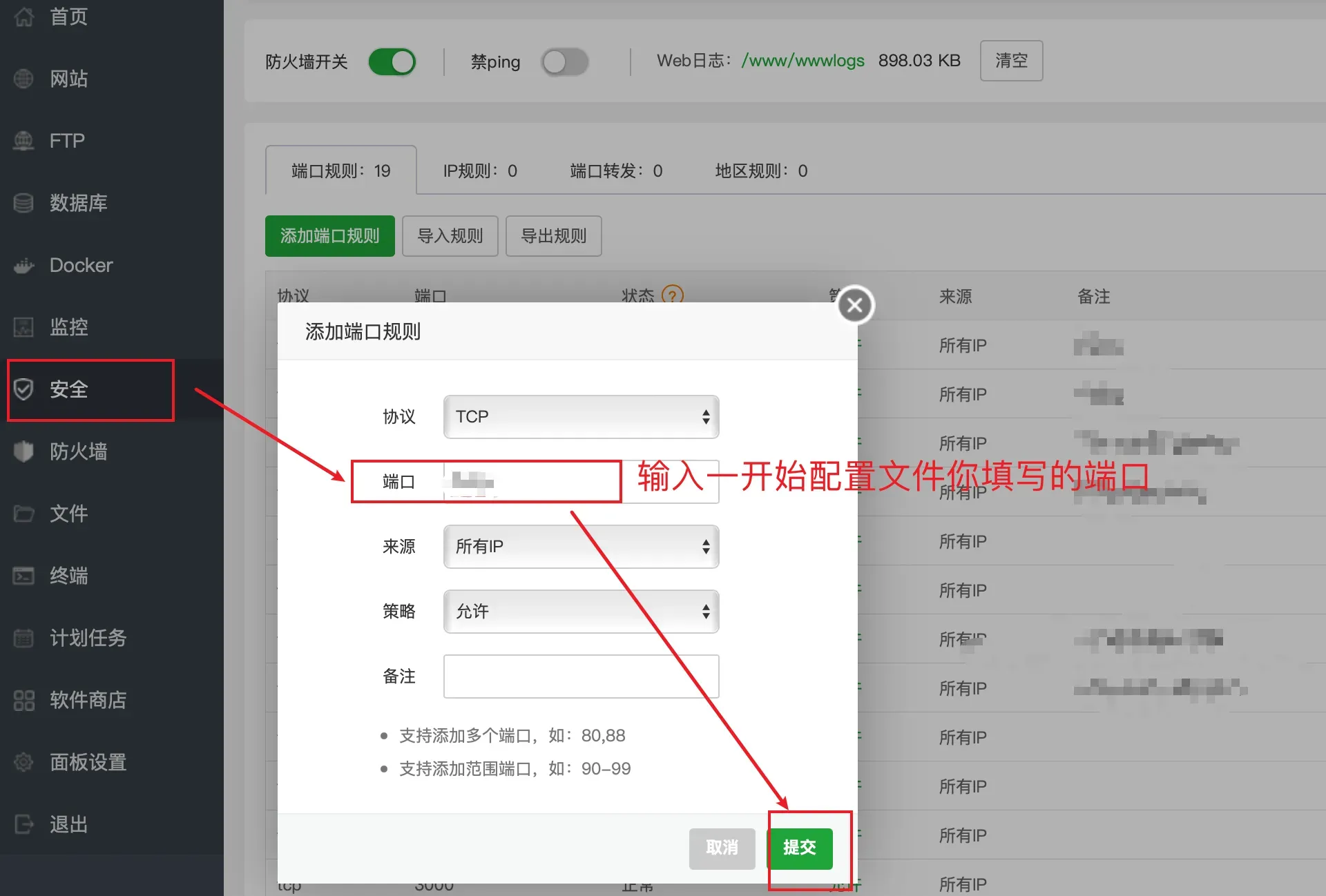
开放服务器端口
宝塔面板

如果你的.yml文件的默认端口3000没改,那么端口就填3000
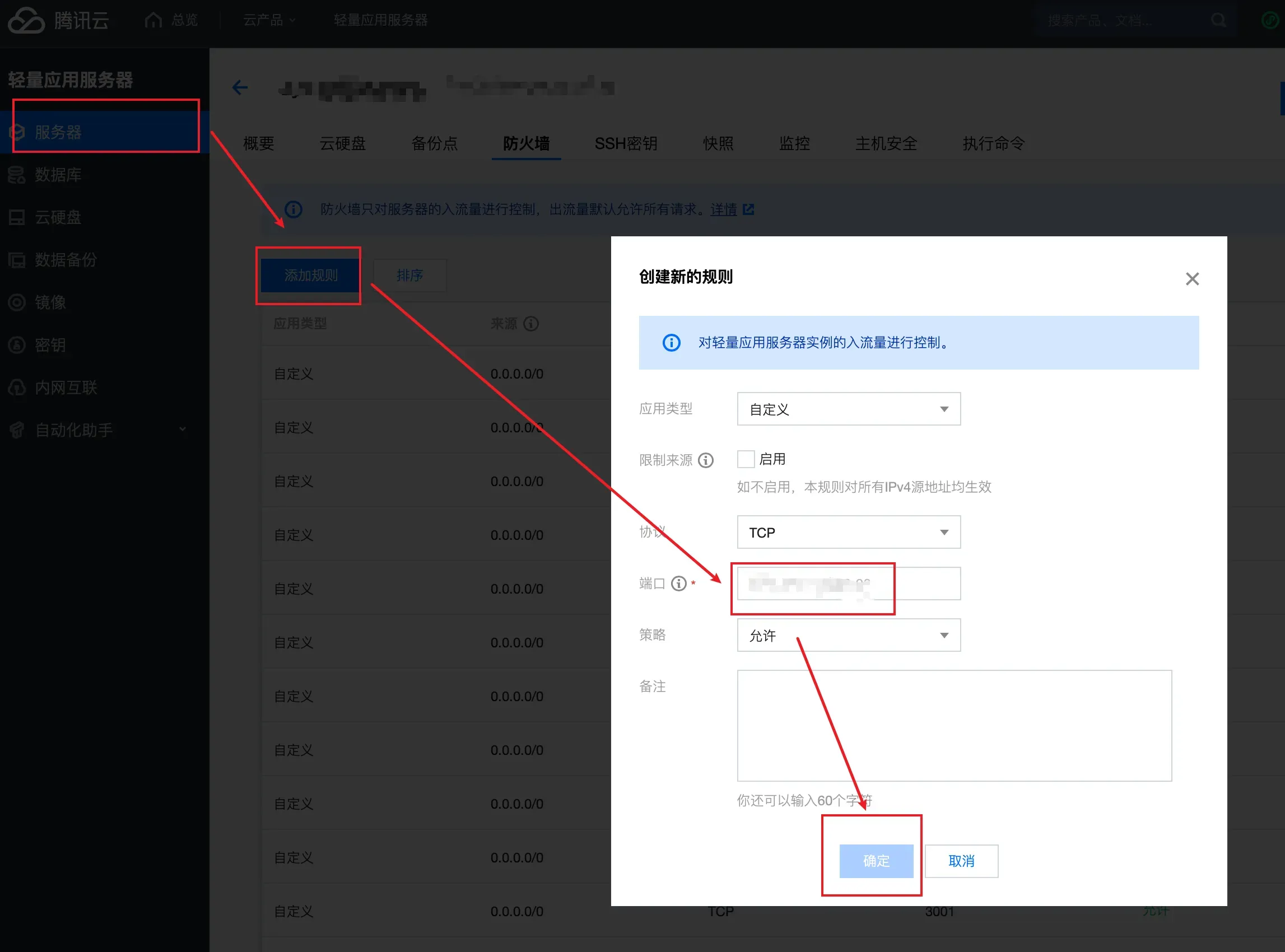
腾讯云
宝塔面板设置完了以后,记得还要去服务器开放一下端口哦(腾讯云为例)

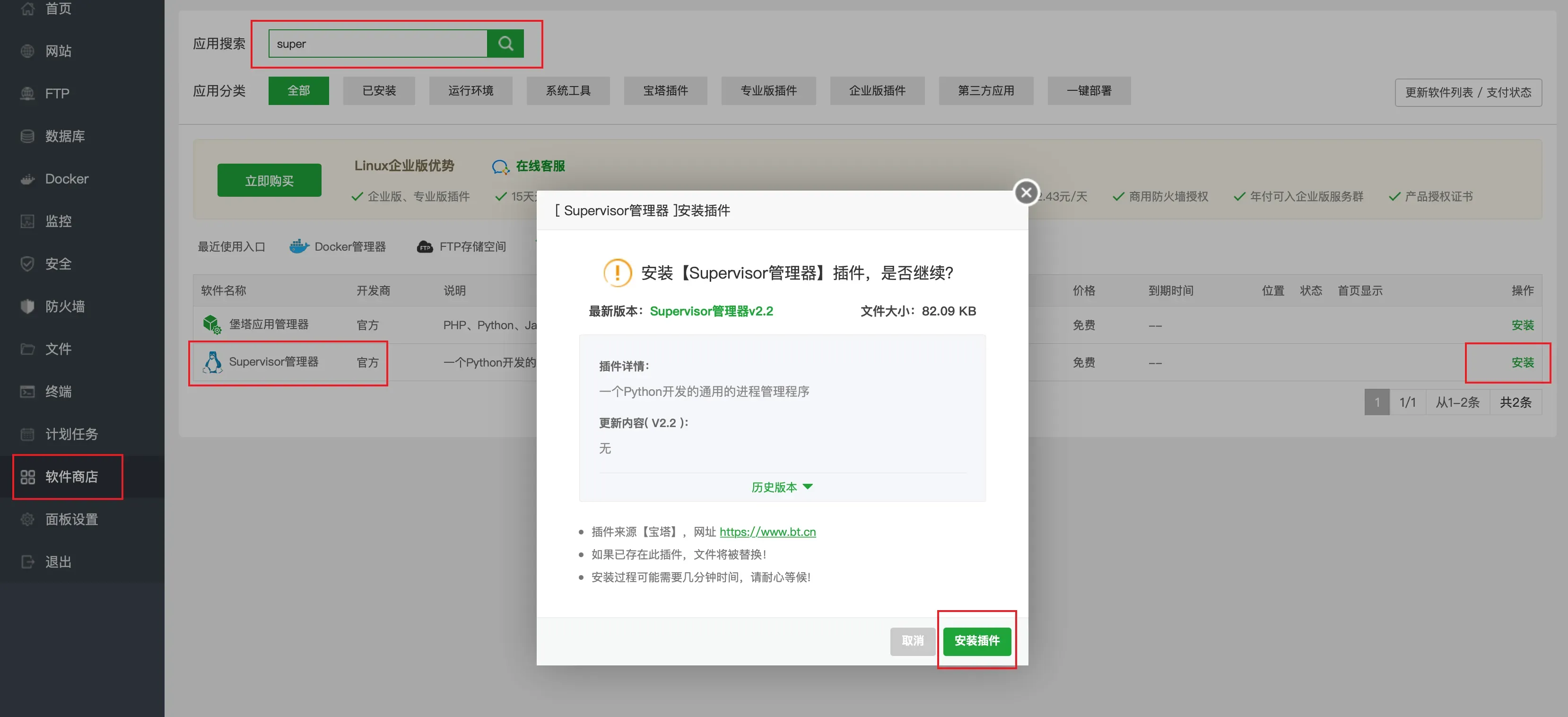
安装插件
安装supervision管理器
为了让wikijs长期不间断运行和ssl配置,需要去宝塔面板安装一下supervision管理器

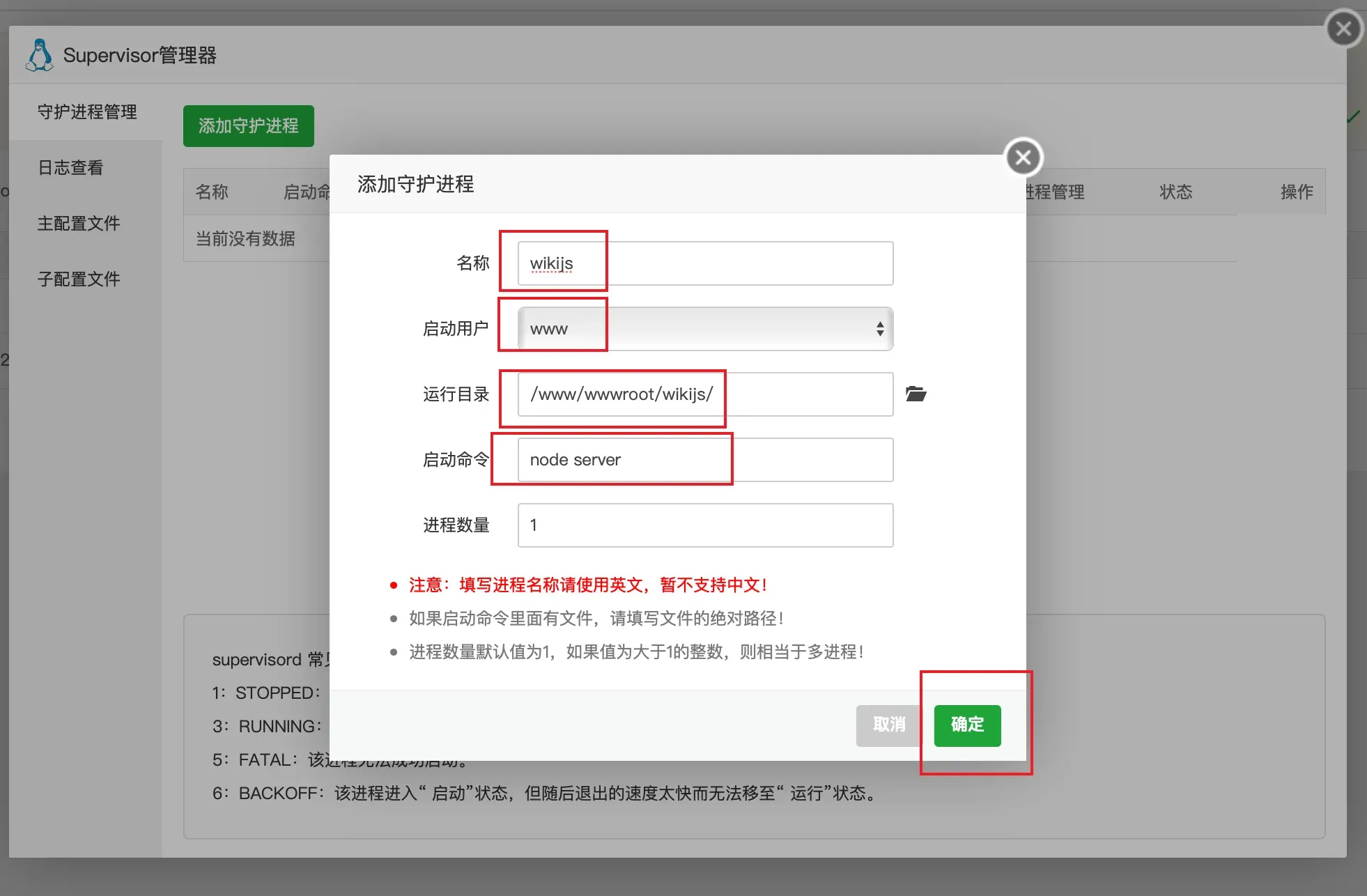
添加守护程序
有的时候,程序跑着跑着就崩了,怎么办?我们可以用宝塔面板的Supervisor管理器来进行进程守护。

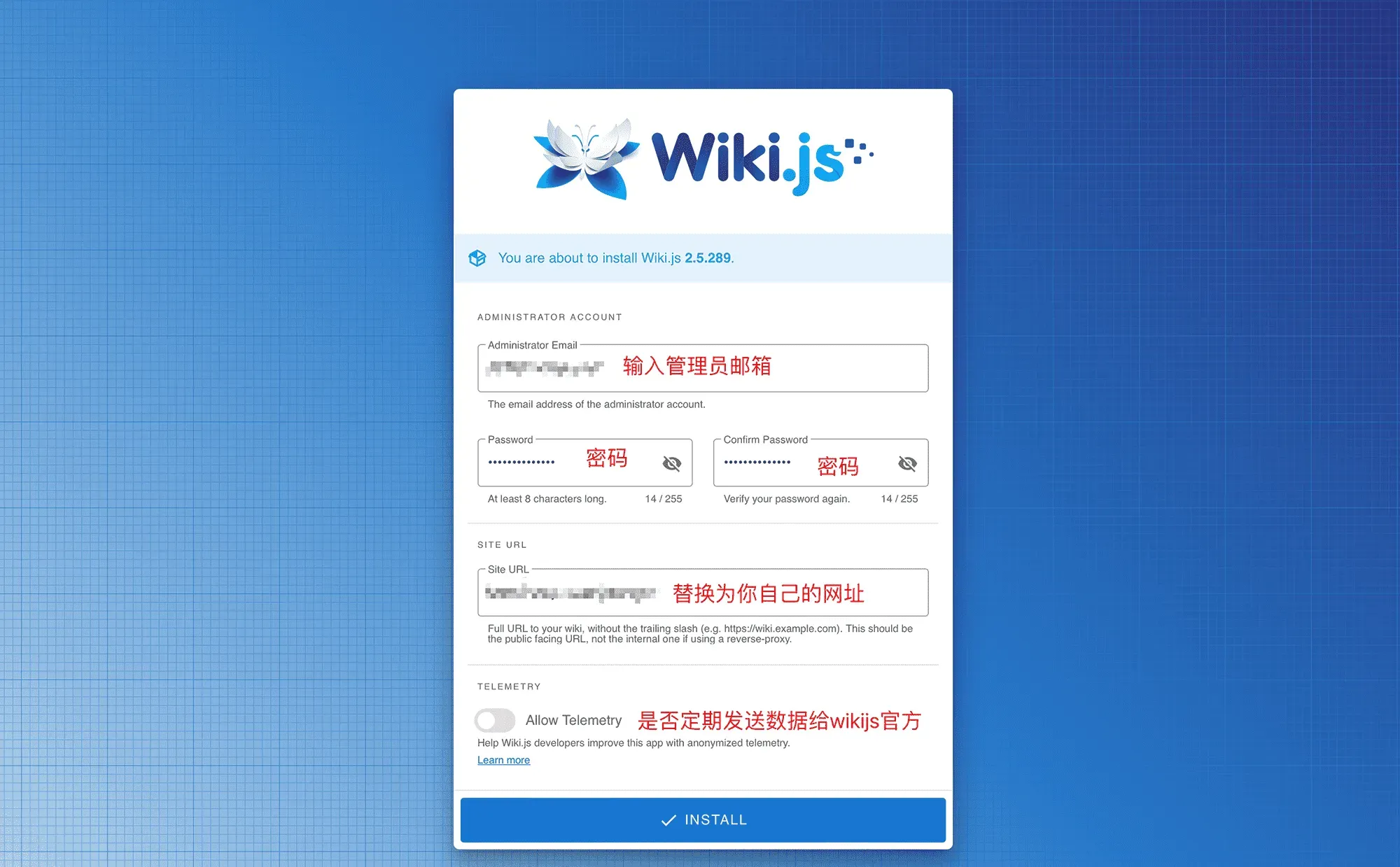
✅安装完毕
浏览器输入你的域名,就可以进行安装啦!


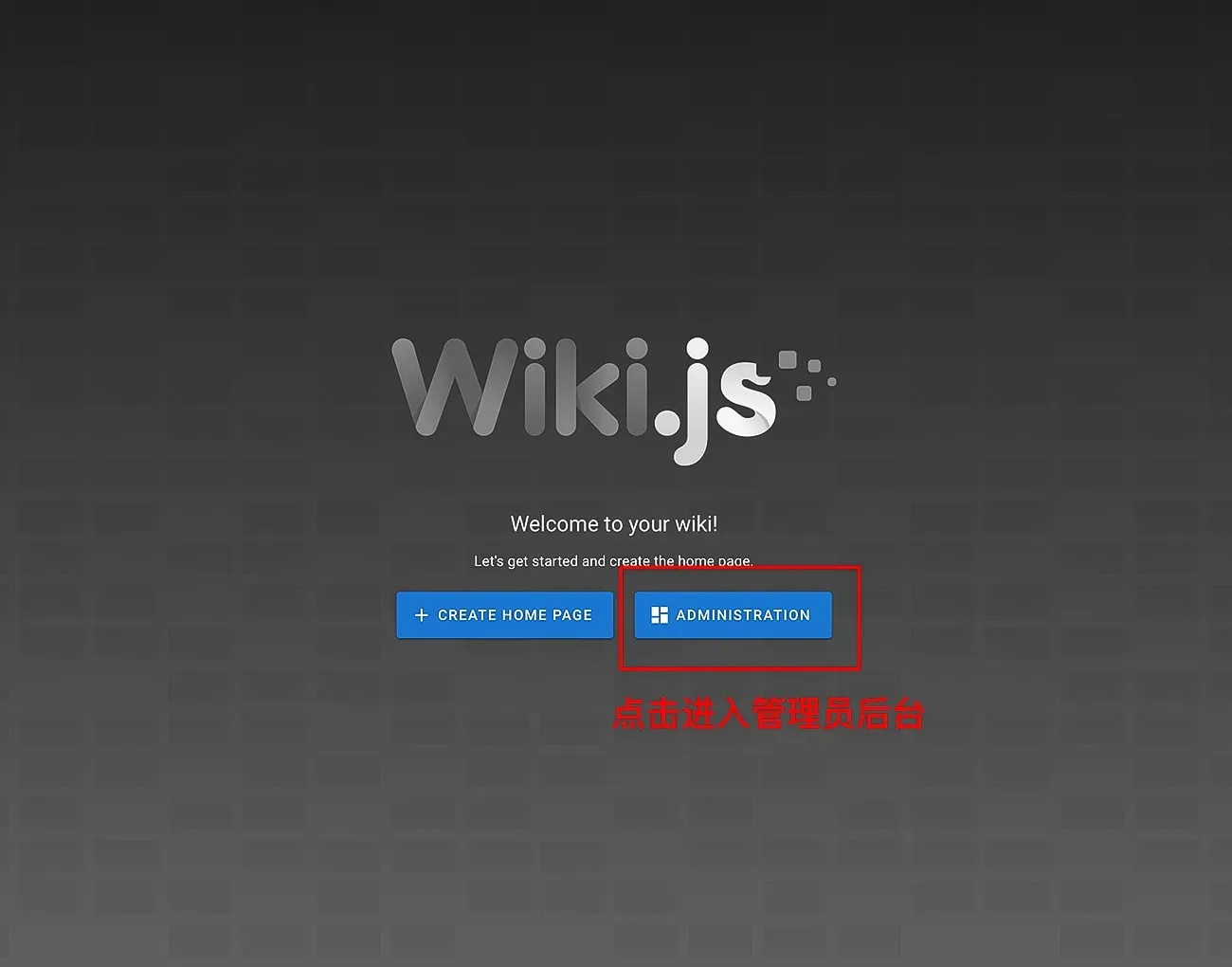
使用指南
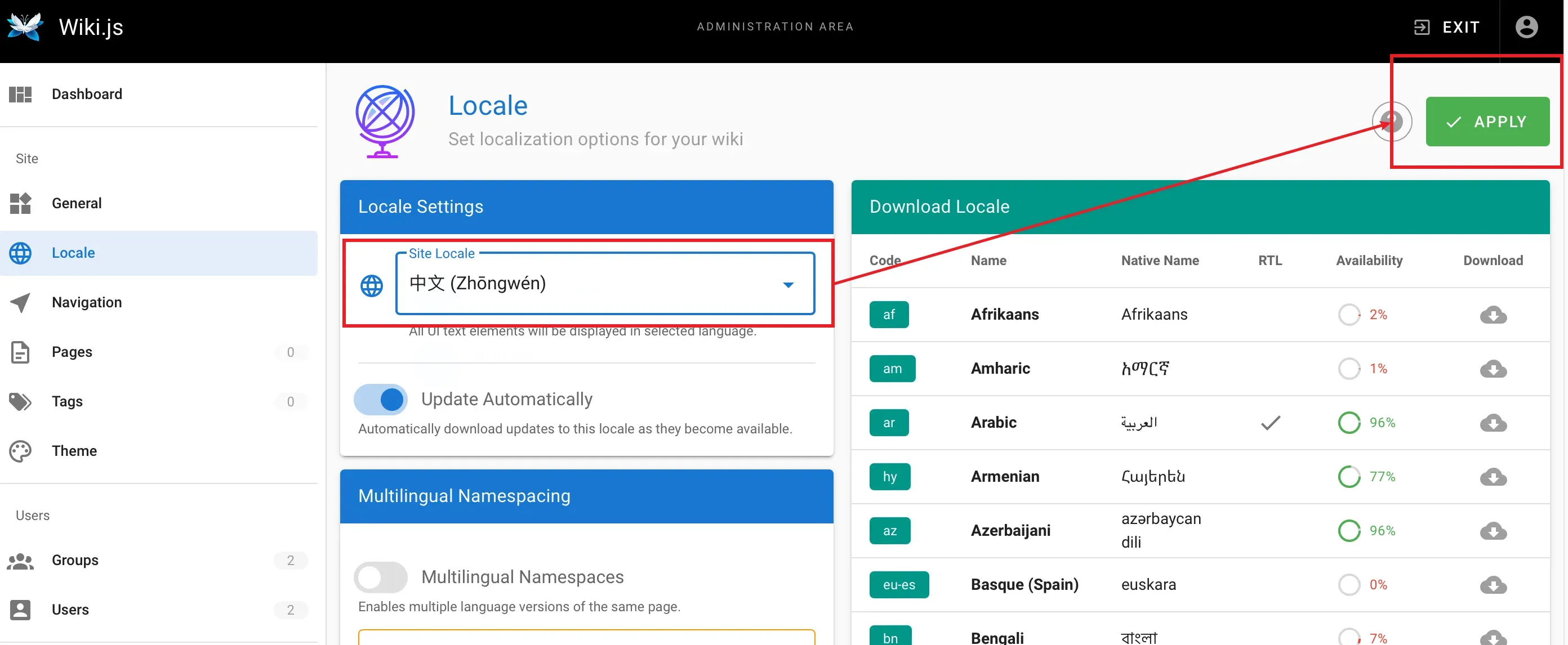
中文语言包设置

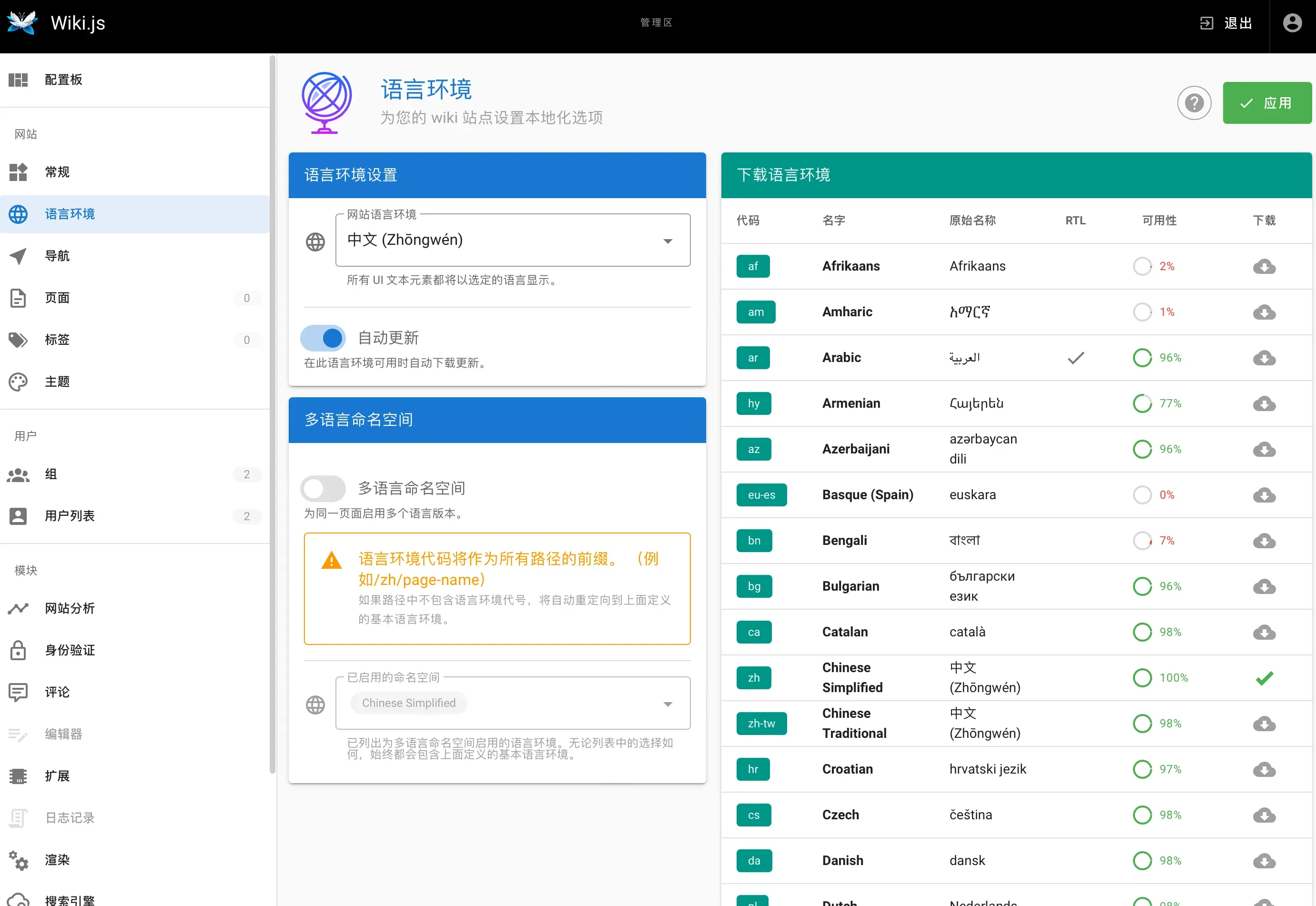
下载简体中文语言包

应用语言包

变成中文啦!✌️

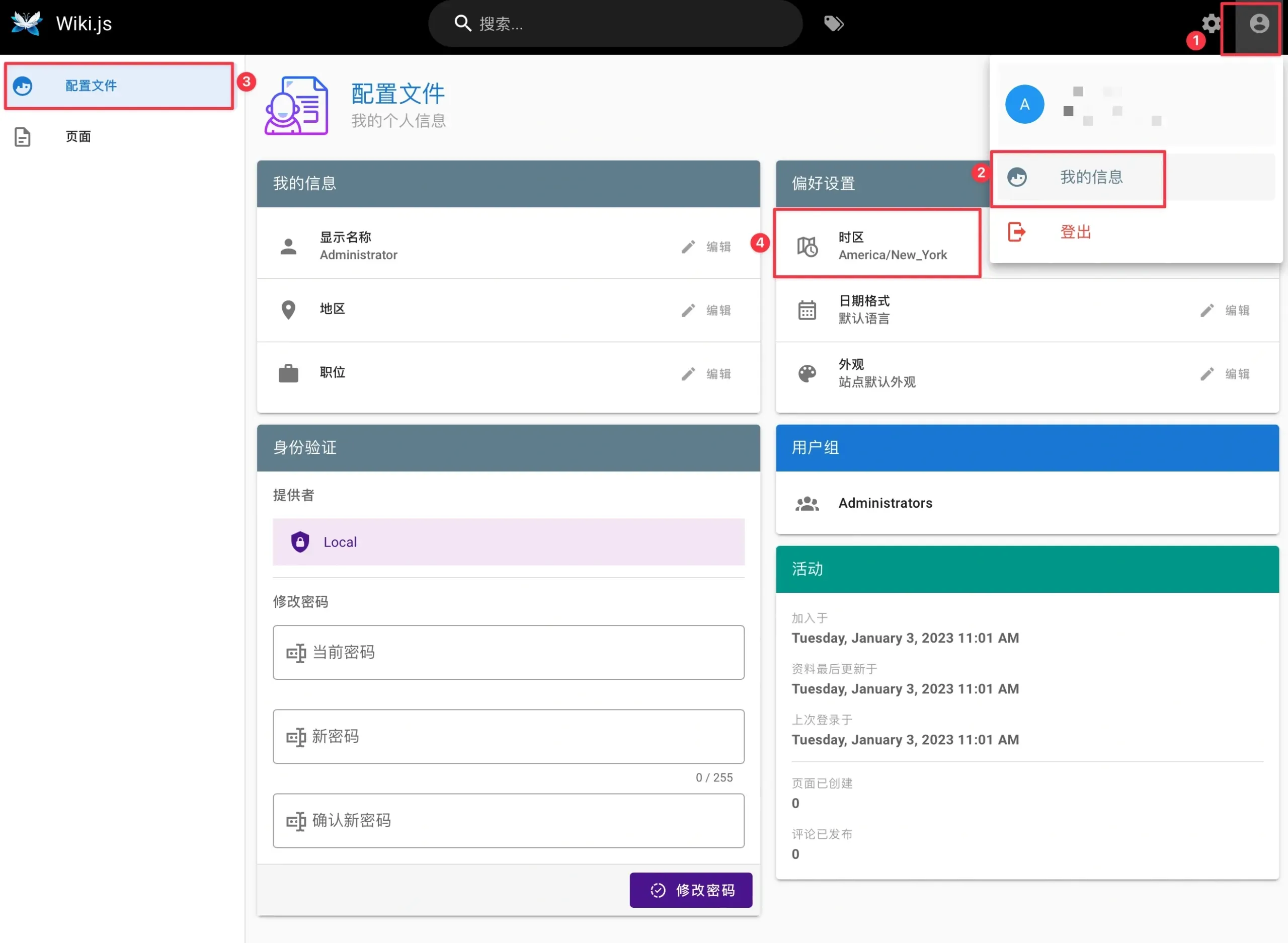
时区设置

我们国家所属时区是东八区,所以直接滑到GMT+8:00,选择Beijing,最后点右上角保存即可
结语
万万没想到这个过程如此艰难!整整花了半个月时间,对于小白门槛确实有点高!
经过这一次,发现自己也学会了看官方文档🎉
这篇文章,记录了我安装wikijs的整个过程,一边安装一边写
希望能帮到有需要的朋友,同时也给自己做个记录。
完结撒花🎉,让文档成为写作的乐趣吧!
如果本文有看不懂的地方,您可以在下面留言,我看到会回复您的