为了提升效率,我为自己开发了一个导航页:Tabboard
摘要: TabBoard 是一款独特的导航页。它不仅仅是一个网址收藏夹,更是我的专属数字工作台。TabBoard 摒弃了传统的分类方式,采用了角色驱动的分类体系,让整理书签更符合工作习惯。

前言
平时喜欢搜集各种有趣的、好玩的网站,我也用了市面上很多的导航页:Sunpanel、WebStackPage、OneNav等等,它们都很优秀,但是还没有完全契合我的需求。
再加上最近连续设计多个外贸独立站,脑壳疼,作为业余选手,难免脑子会卡壳灵感会枯竭需要抄作业哈哈哈哈,每次都翻来翻去找各种参考和素材,为了提高工作效率,TabBoard 应运而生。
我的需求与设计理念

🎨 目标
导航页的核心目标是提升工作效率,因此界面设计遵循”简洁至上”原则,避免花里胡哨的干扰元素。

🔒 数据自主可控
- 隐私保护:用户数据完全本地化存储,不依赖第三方服务
- SEO 优化:针对搜索引擎进行深度优化,提升网站可见性
- 快速查看:跨平台设备:能够支持iMac、PC、MacBook、手机等多种设备,随时能否访问到收藏的网站链接。
- 跨浏览器:经常使用多个浏览器的情况下,能够在不同浏览器中同步已收藏的网址,快速打开想要访问的网站,并且保持实时同步,不需要导出、导入等繁琐操作。
特色
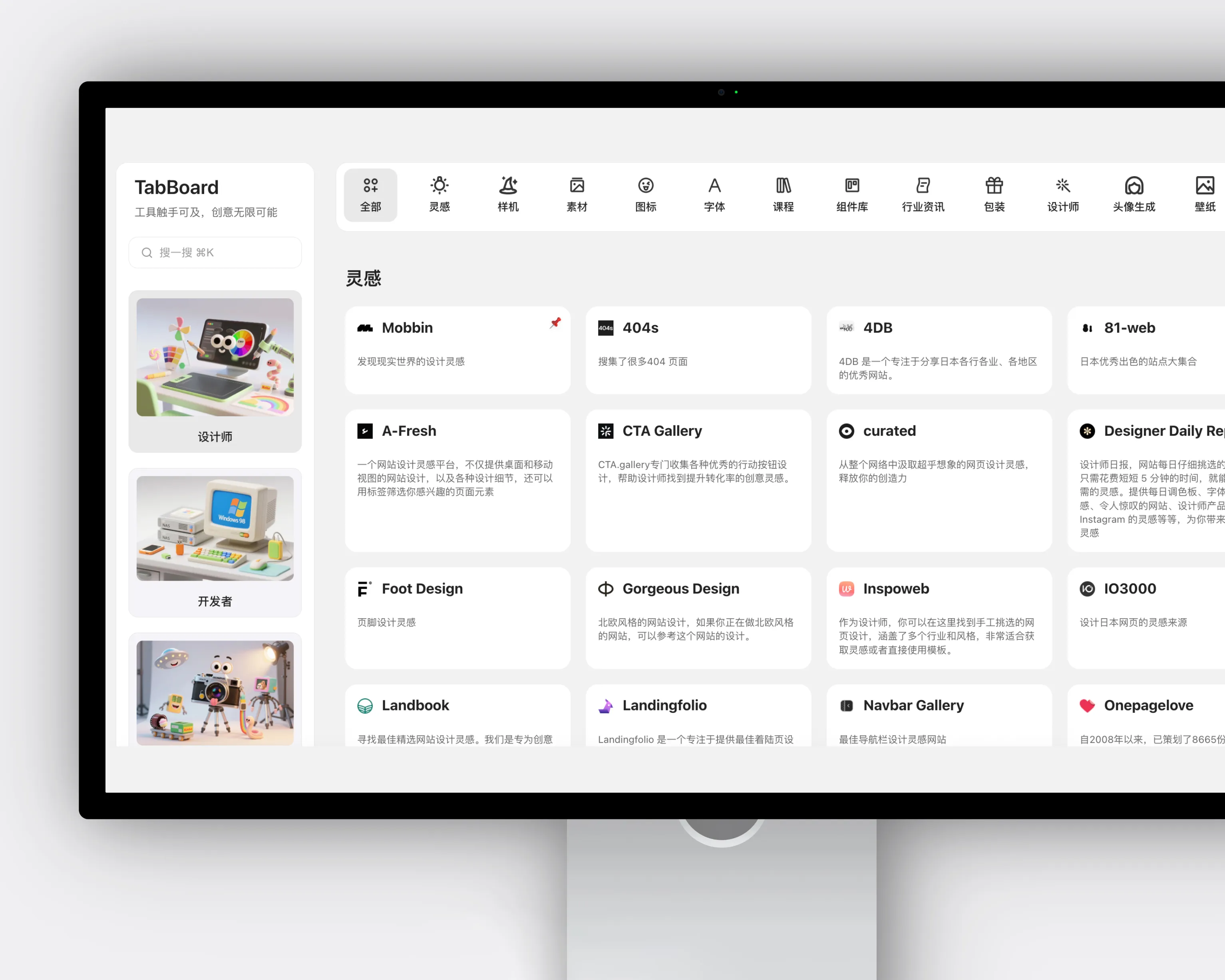
🎭 角色驱动的分类体系
传统的导航网站都是按照功能分类,比如”工具”、“素材”、“学习”这样。但 TabBoard 不一样,它的一切都是基于 我是谁 展开,这样更符合我的思维习惯。

- 设计师 - 涵盖灵感、素材、字体、图标、样机等设计资源
- 开发者 - 包含社区、工具、学习资源等开发相关内容
- 摄影师 - 提供拍照素材、视频资源等摄影相关工具
- NAS玩家 - 专注HomeLab、系统镜像、优秀博客等技术资源
- 网站运营 - 涵盖SEO、网站分析、广告等运营工具
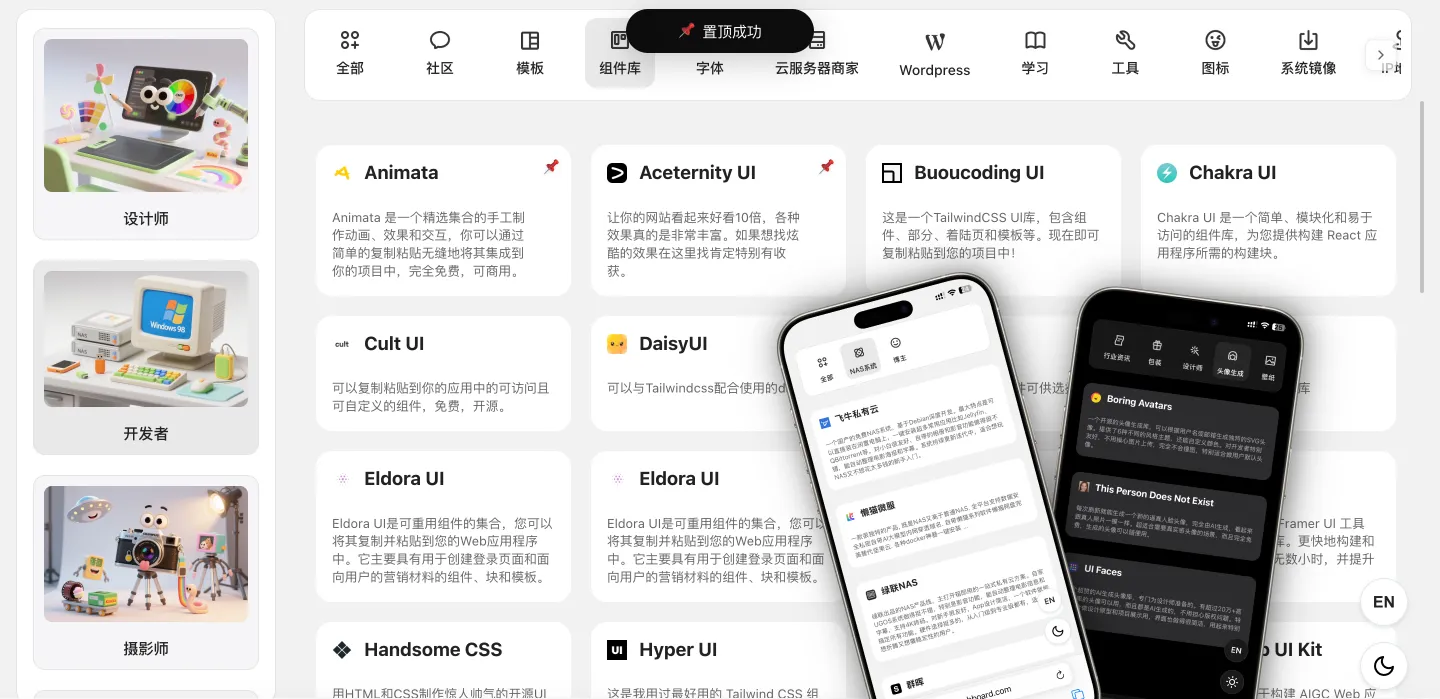
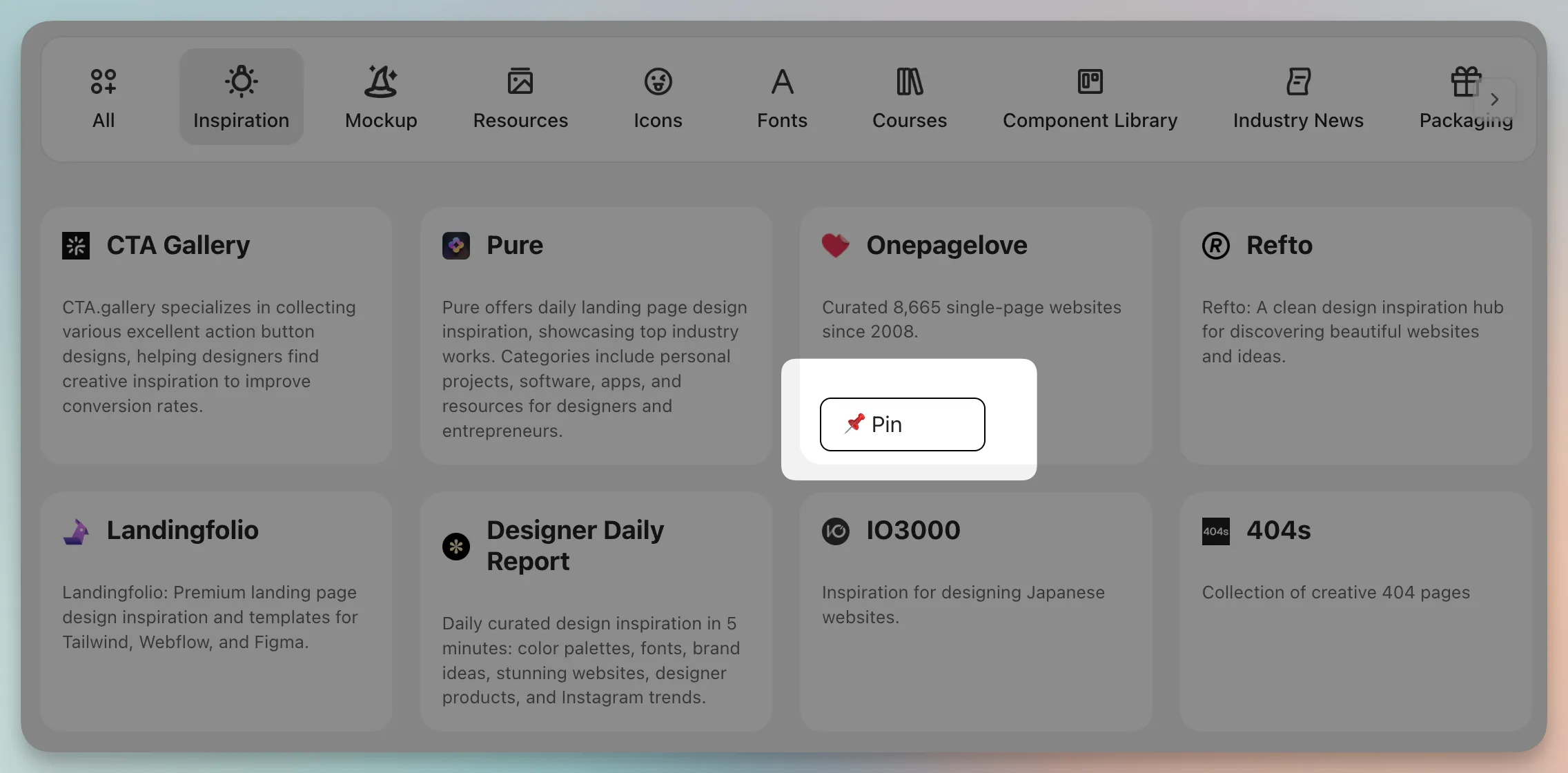
👀 一秒钉住才趁手
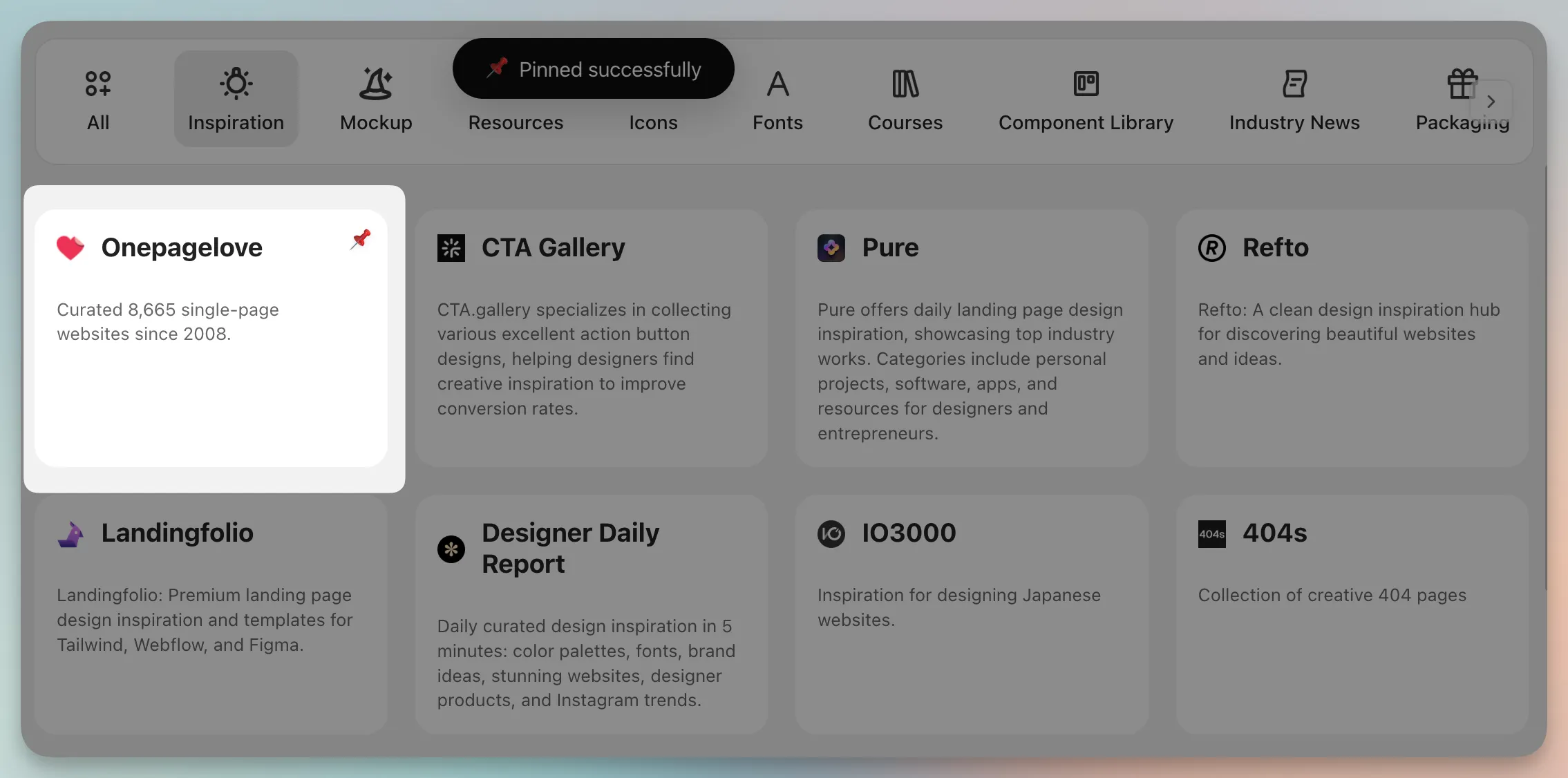
- 置顶功能:右键置顶任意网站,重要资源永远在最显眼的位置
- 字母顺序排序:非置顶的网站按照名称字母顺序(A-Z)排列,便于查找
“钉住”喜欢的网站,再也不用翻来翻去啦


强大搜索,秒速定位
搜索功能的开发,始终围绕目标而进行:输入最少的关键词,快速找到想要的资源
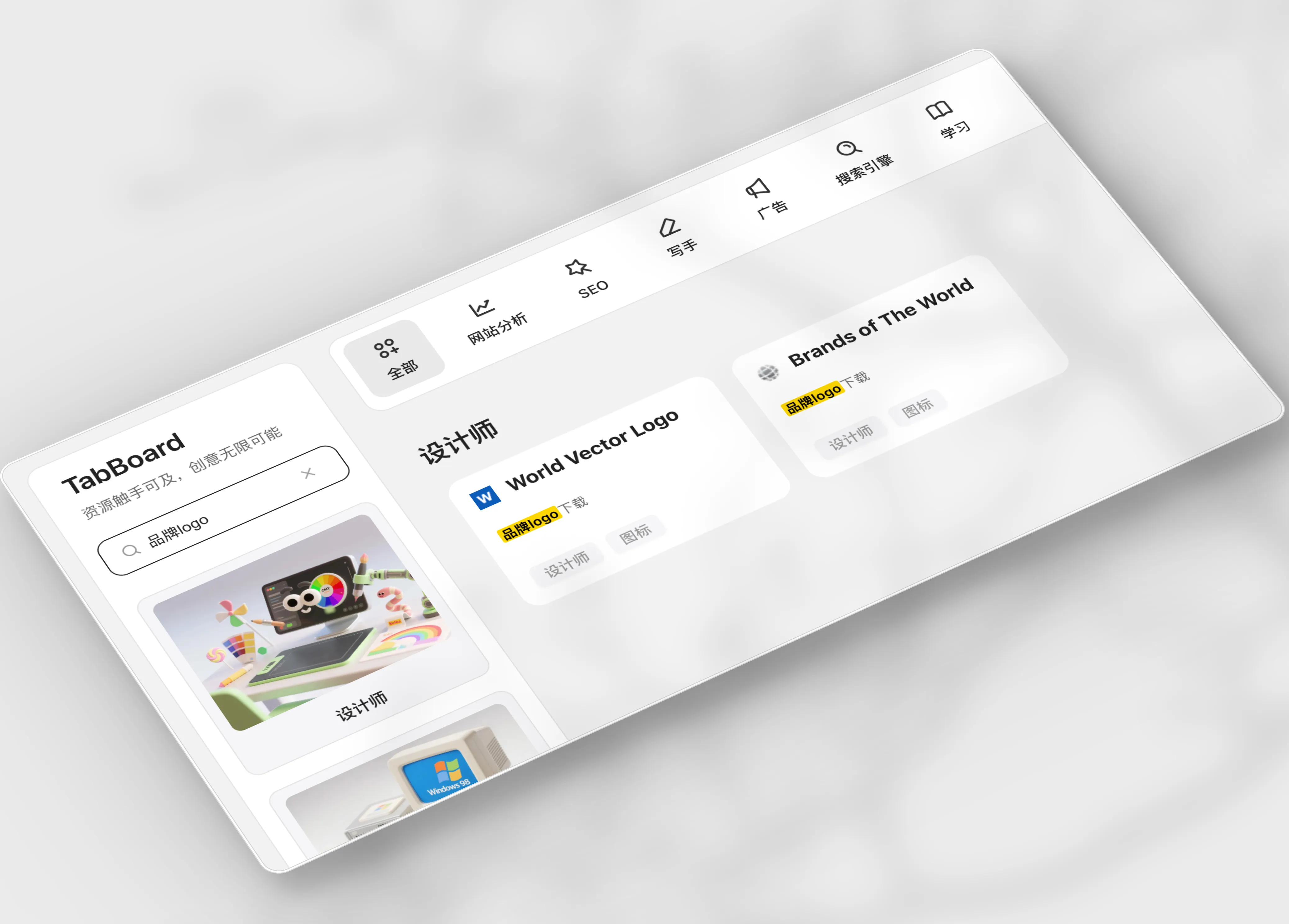
- 全局搜索:不管你是设计师、开发者还是摄影师,一个搜索框就能找到所有相关资源(跨角色搜索)
- 智能匹配:输入几个关键词就能找到目标,支持模糊搜索
- 中英混合:中英文随便搜,网站名称、描述、分类都能找到
Tips: 使用快捷键(ctrl+k 或 command+k),可快速搜索

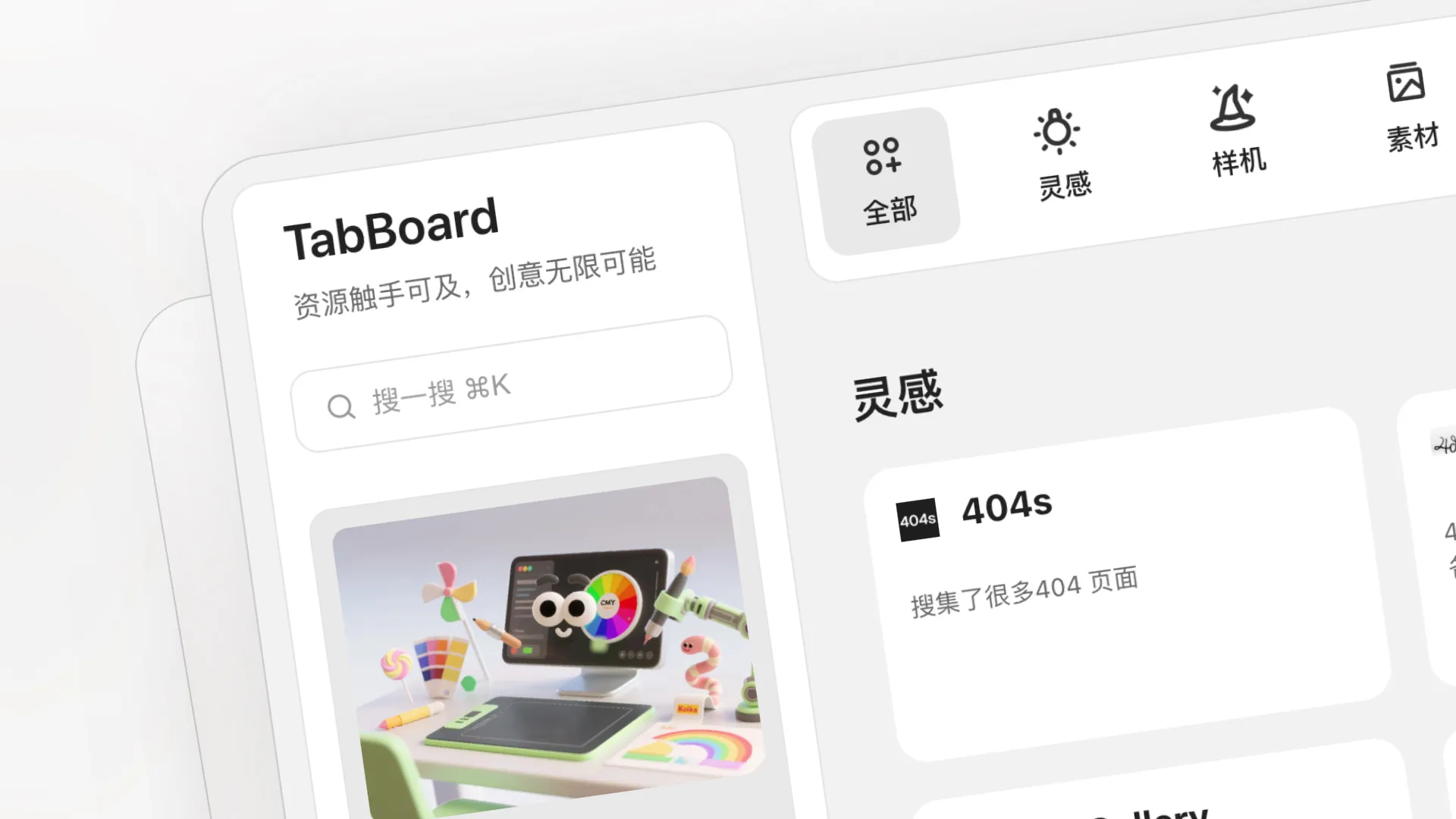
优雅界面,极致体验
无论在哪个平台设备、哪个浏览器上,都能享受到流畅无缝的访问体验。
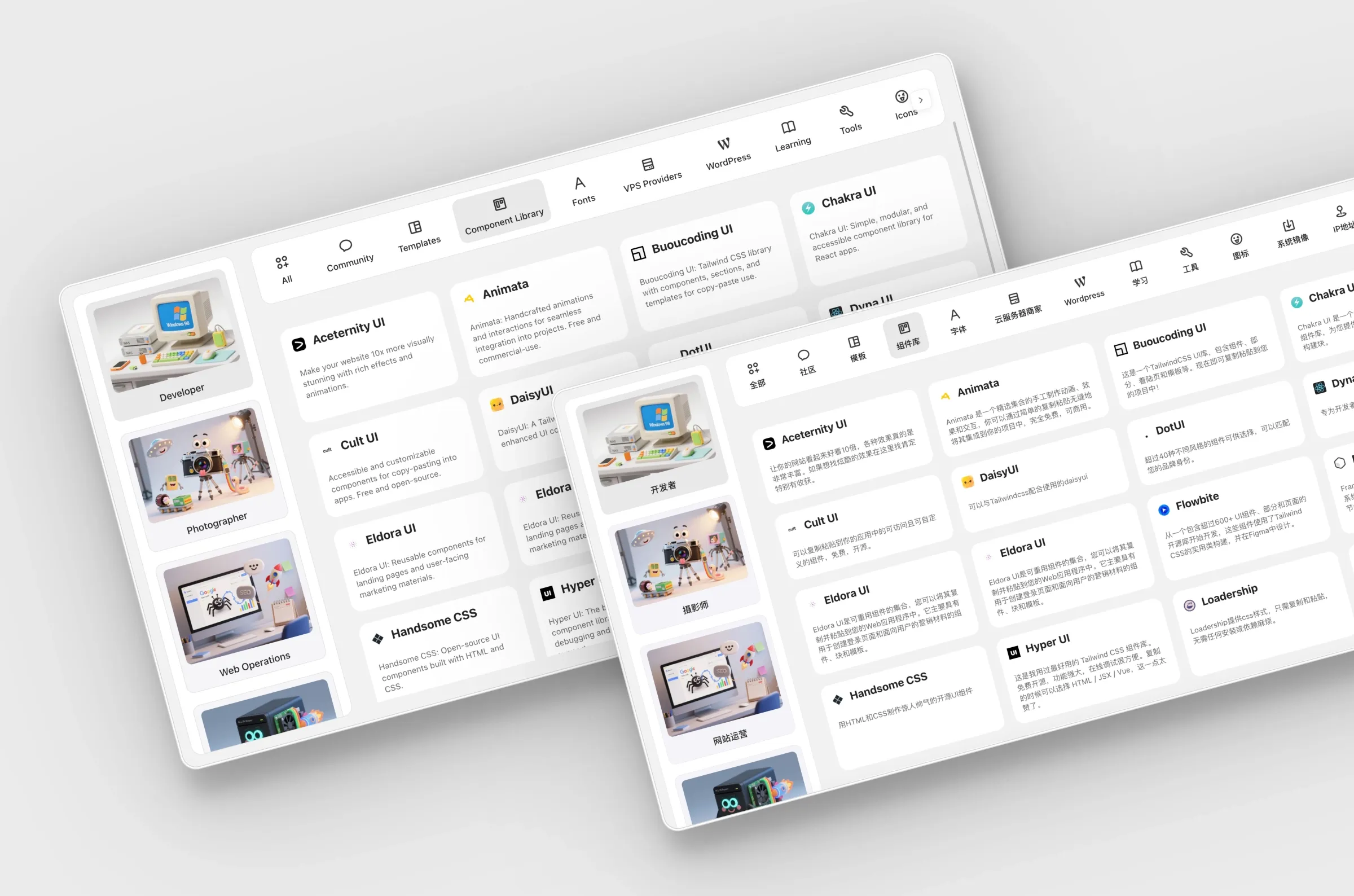
- 现代化设计:采用简洁优雅的卡片式布局,视觉层次清晰
- 响应式设计:完美适配桌面端和移动端
- 暗色模式:支持明暗主题切换,保护眼睛
- 预览功能:鼠标悬停即可预览网站截图,快速了解网站内容

实际使用场景
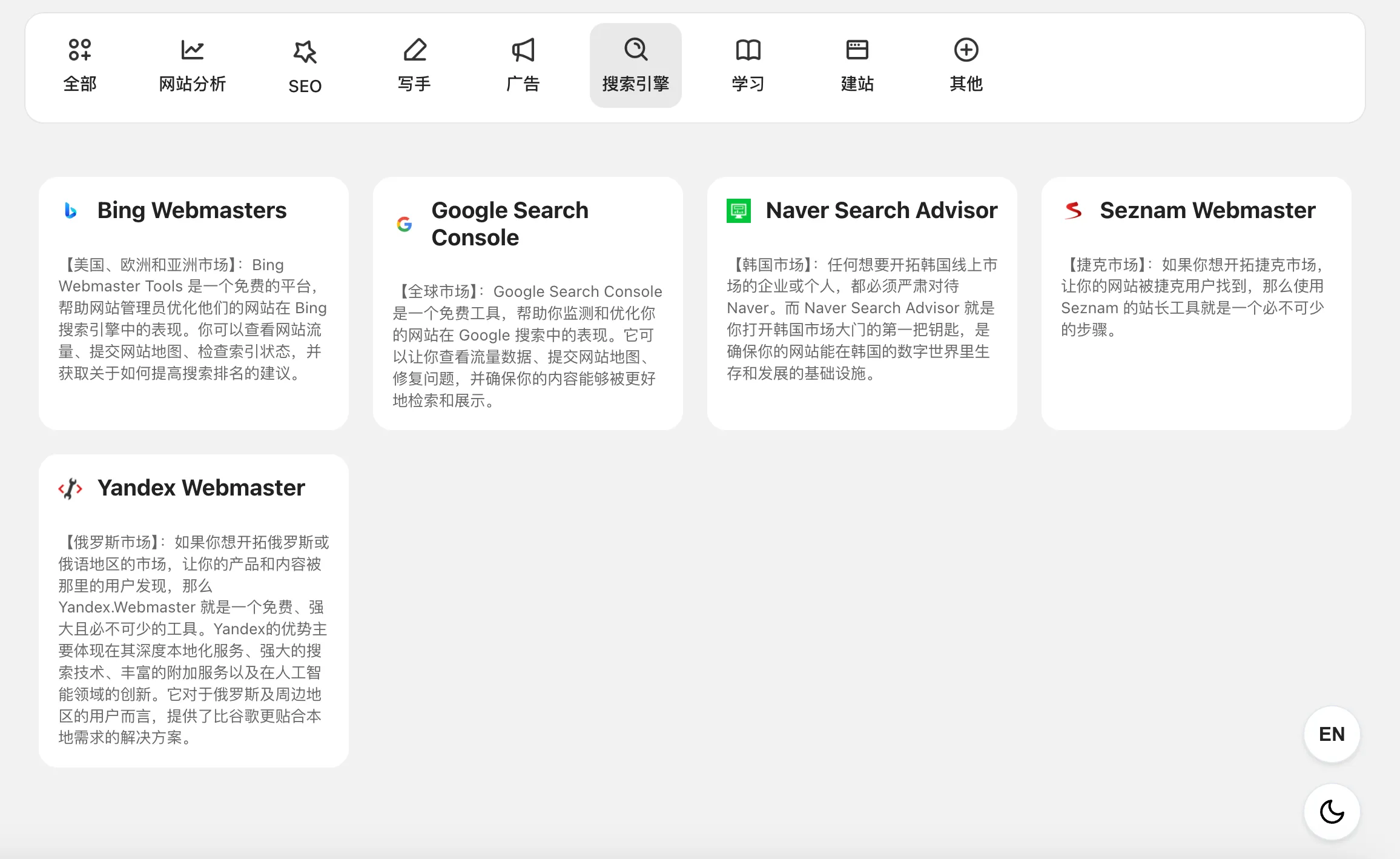
网站运营
我整理了五大搜索引擎,分别针对各个国家的目标市场做了细分,可以根据不同的目标客户,把Sitemap提交给不同的搜索引擎

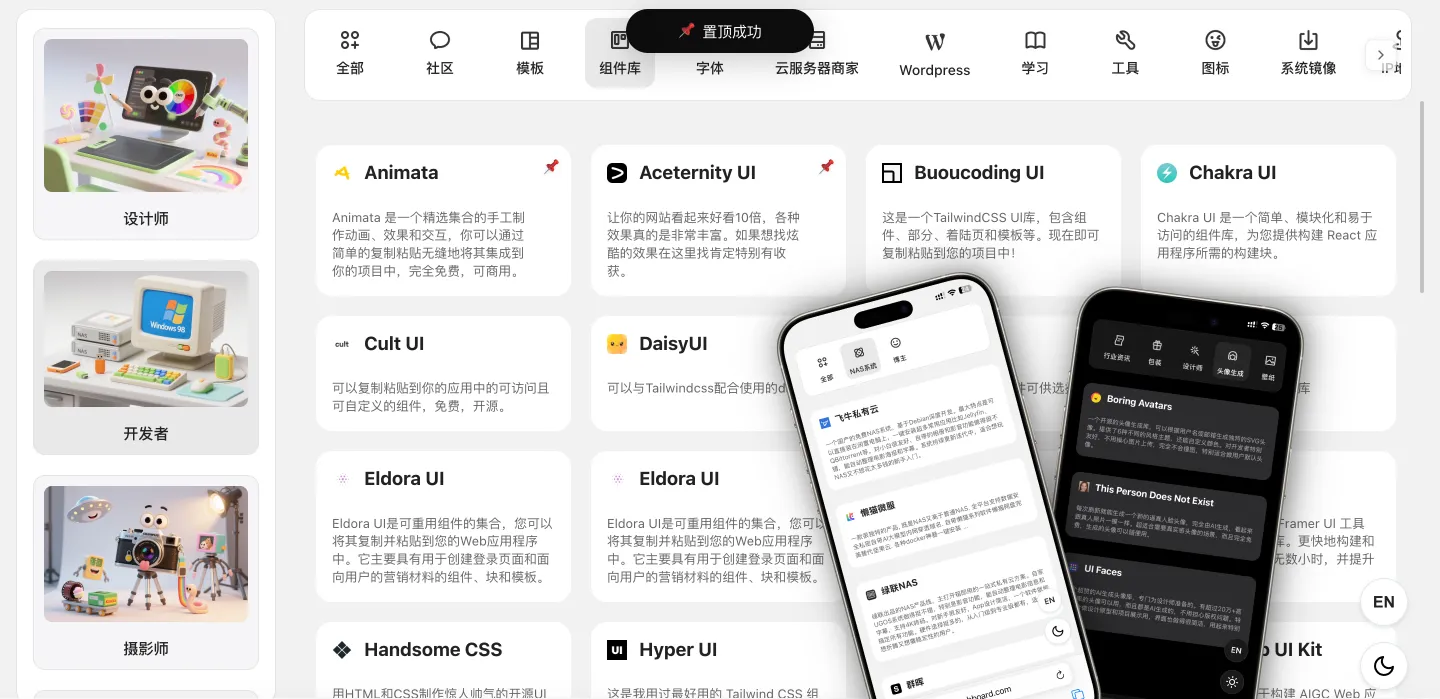
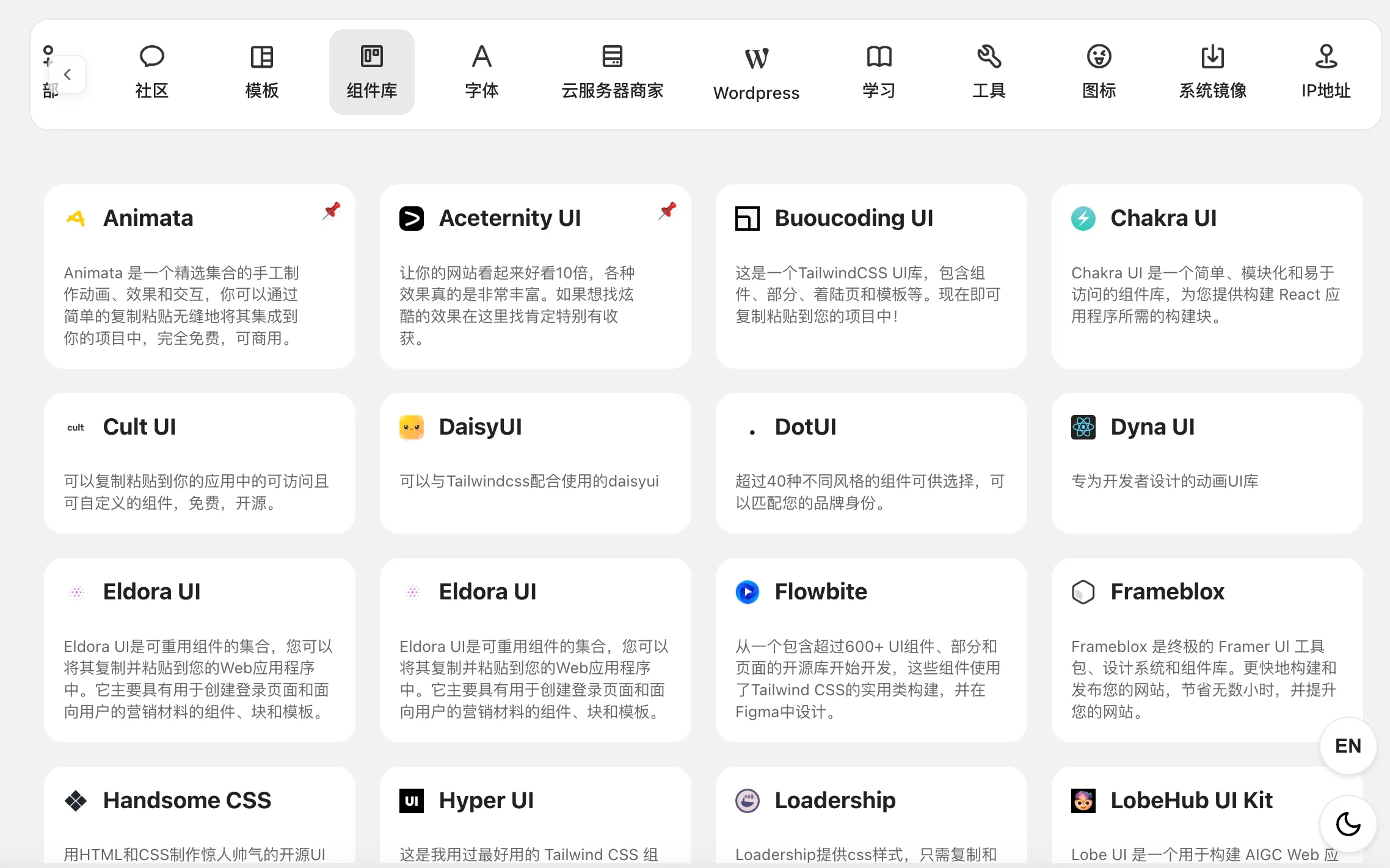
开发者&设计师
我搜集了市面上的UI组件库,在这里你可以选择趁手的组件库,做项目效率up up up !

摄影师
目前只整理了我常用的、好用的视频素材、拍照素材…后续还会加入FinalCutPro的插件…

技术特色
- 快速加载:使用现代Web技术,页面加载速度快
- 智能缓存:本地缓存机制,减少重复请求
- 懒加载:图片和资源按需加载,提升用户体验
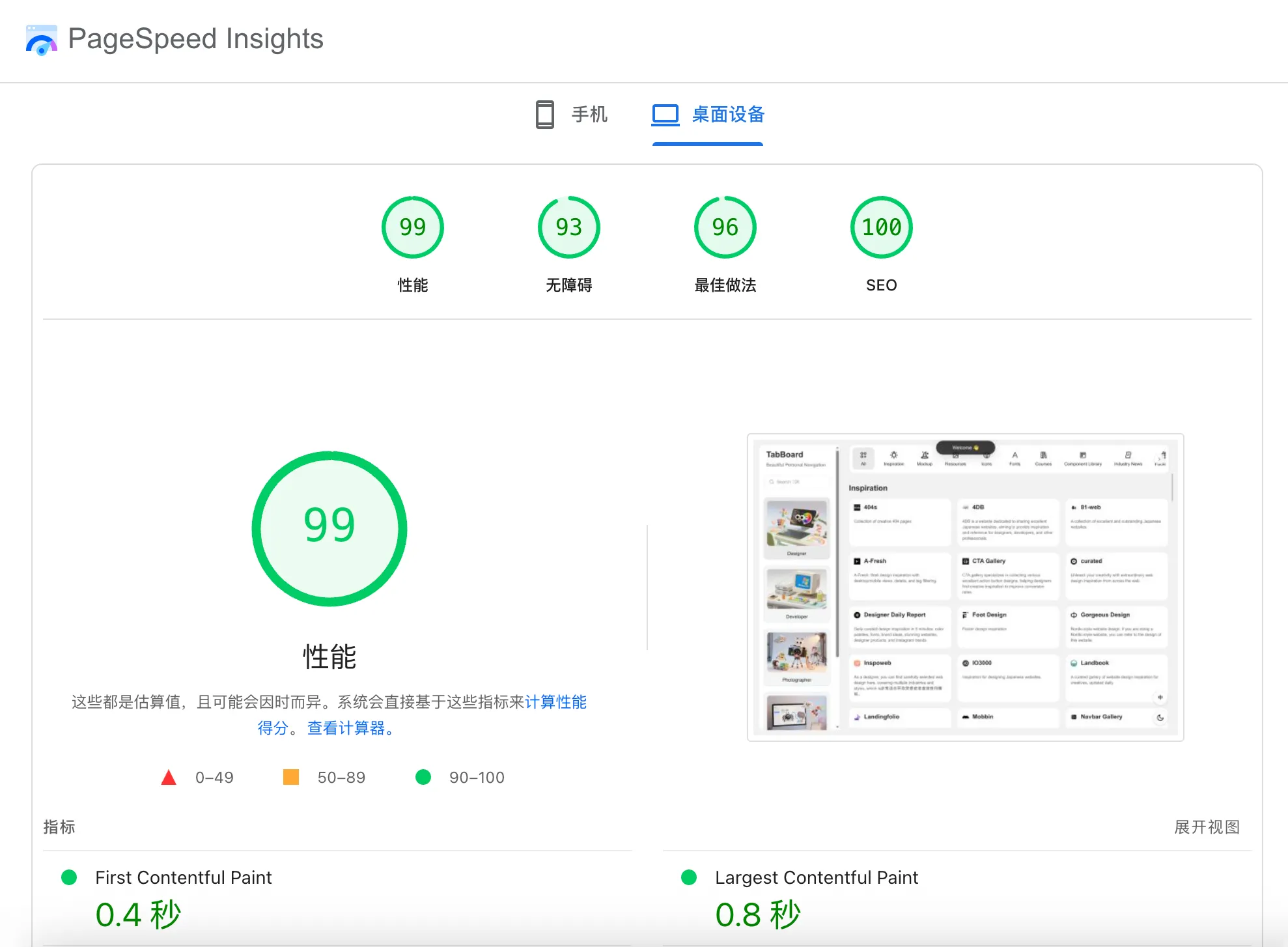
Google PageSpeed Insights测试全绿:加载飞快、用着顺手、设计用心。

多语言支持
中英文双语:得益于i18n,实现国际化设计、中英文界面支持

未来展望
总结
TabBoard 已成为了我的数字工作台。
如果对你也有帮助,底部留言给我最大的鼓励!欢迎提建议哟~