自建gravatar代理,解决WordPress头像加载问题
摘要: 文章介绍了在 WordPress 中因国内无法访问gravatar.com导致评论区头像加载异常的问题,给出了包括自建 gravatar 代理、利用他人搭建的镜像、免插件纯代码编辑等 3 种解决方案思路,并详细展示了方案 1 和方案 3 的具体操作步骤。
 在 WordPress 中,Gravatar 是一种全球通用的头像服务,用户可以使用自己的 Gravatar 图像来显示在评论区域等位置。
在 WordPress 中,Gravatar 是一种全球通用的头像服务,用户可以使用自己的 Gravatar 图像来显示在评论区域等位置。
因国内访问不了gravatar.com,所以默认的Wordpress评论区头像经常裂开、加载不出来。(文末有福利)
3 个解决方案思路
1.方案 1(自己搭建):自建gravatar代理:使用国外服务器,对secure.gravatar.com进行反向代理,然后把gravatar的服务器改成反代的域名即可。
2.方案 2(用别人的):假如Gravatar将来提供了国内的镜像(或者有热心网友自行搭建),也可以将地址修改为国内服务器,以提高速度,搜索关键词:Gravatar镜像源。
3.方案 3(免插件纯代码):编辑主题functions.php文件
在此我只展示方案 1 和方案 3
方案 1 具体操作
流程
新建域名——编辑反向代理——申请 SSL证书——安装插件——设置gravatar服务器
操作步骤:
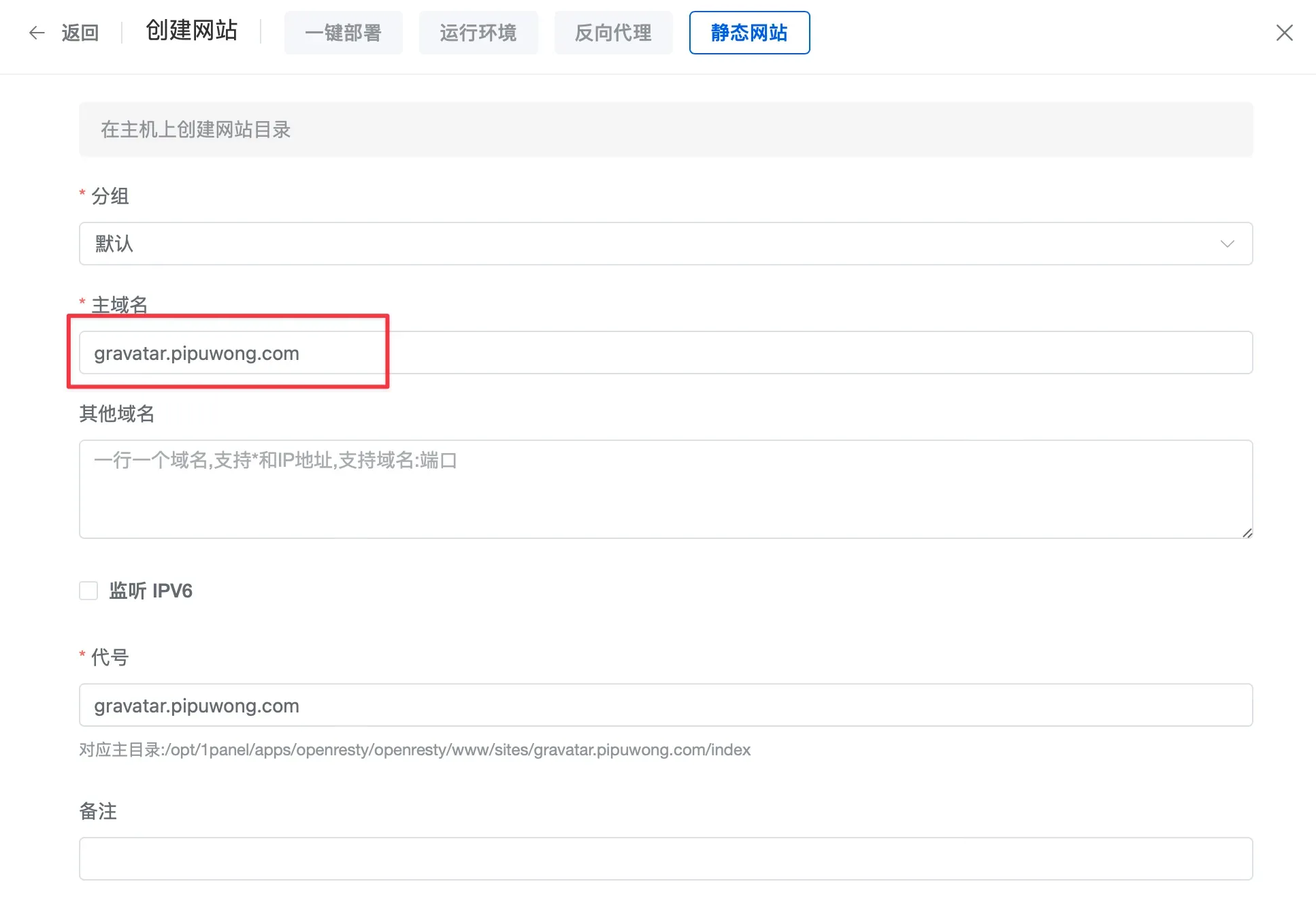
新建域名

编辑反向代理

编辑配置文件
把以下代码加到配置文件中,就可以对https的域名进行反代了
proxy_ssl_server_name on; 
安装插件
插件名字:gravatar-fixed 插件大小:2KB 插件简介:该插件用于修正Gravatar服务器无法正常访问的情况,并且可以自定义Gravatar服务器地址

设置gravatar服务器
 *Gravatar SSL 服务器仅适用于 WordPress 开启SSL访问时才起作用。
*Gravatar SSL 服务器仅适用于 WordPress 开启SSL访问时才起作用。
🎁 福利
如果你不想自建,可以直接把我的Gravatar镜像,填上去即可,镜像地址:
https://gravatar.pipuwong.com方案 3 具体操作
如果你不想安装插件/ 有洁癖,秉承着“”能用代码就不插件“的话
比较简单,只需要将以下代码插入Wordpres主题的 functions.php 中即可
💡温馨提示:建议只在子主题的functions.php文件中编辑,因为一旦主题升级,有可能会丢失functions.php的自定义代码。
function replace_gravatar($avatar) {
$avatar = str_replace(array("//gravatar.com/", "//secure.gravatar.com/", "//www.gravatar.com/", "//0.gravatar.com/", "//1.gravatar.com/", "//2.gravatar.com/", "//cn.gravatar.com/"), "//sdn.geekzu.org/", $avatar);
return $avatar;}
add_filter( 'get_avatar', 'replace_gravatar' );
将上面的代码粘贴在这里就可以了
代码解释:这段代码中的功能是通过 replace_gravatar 函数将 Gravatar 的 URL 替换为指定的 URL。具体来说,它使用 str_replace 函数将 Gravatar 的各个域名(包括 "//gravatar.com/"、"//secure.gravatar.com/" 等)替换为 "//sdn.geekzu.org/",然后将替换后的 URL 返回。
最后,通过 add_filter( 'get_avatar', 'replace_gravatar' ) 将 replace_gravatar 函数应用到 WordPress 的 get_avatar 过滤器上,以实现替换 Gravatar 头像 URL 的功能。
如果你要将 Gravatar 的 URL 替换为你自建的地址,只需要将原来的替换目标 "//sdn.geekzu.org/" 替换为您想要使用的地址 "//输入你自建的地址",这样就可以将 Gravatar 的 URL 替换为您自建的地址了。然后将这段代码添加到您的 WordPress 主题的 functions.php 文件中即可生效。完结!撒花🌸👋
大功告成!完结撒花🎉